Anexo: ejercicios sobre tablas¶
Las tablas HTML muestran cierta complejidad cuando se anidan. En los ejercicios siguientes se muestran algunas tablas junto con su resolución en HTML. Los ejercicios no se muestran con ningún orden de dificultad.
Tabla 1¶
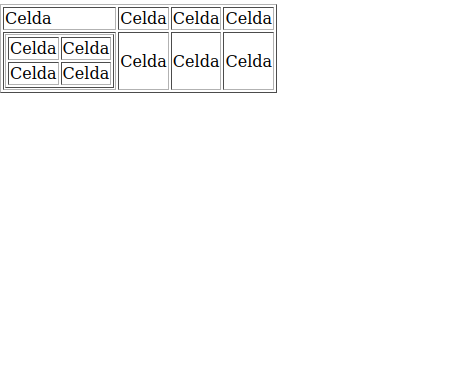
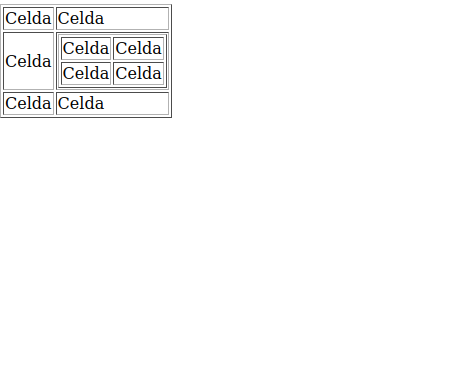
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 2¶
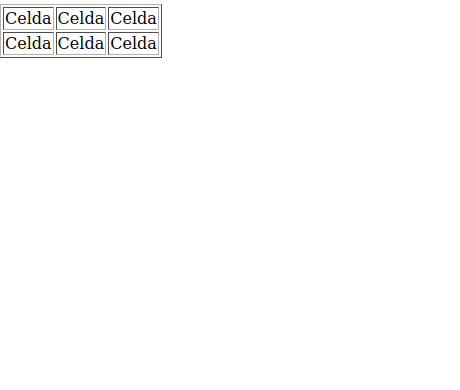
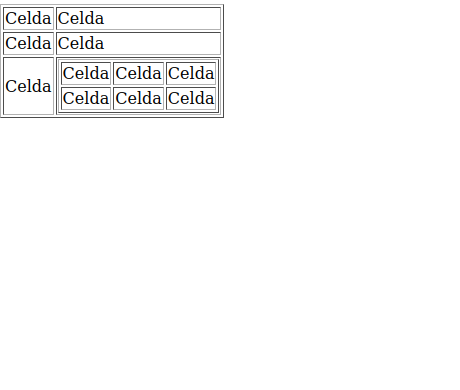
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 3¶
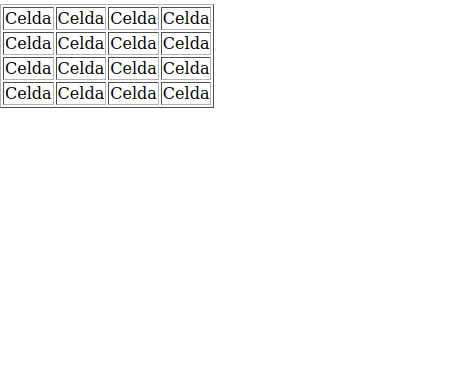
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 4¶
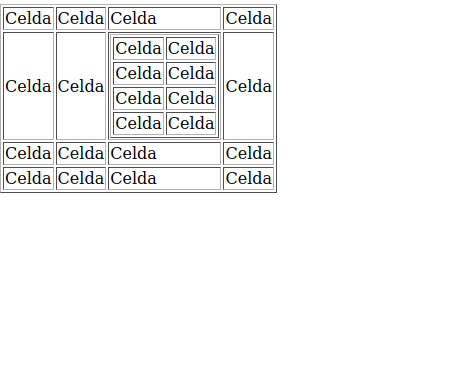
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
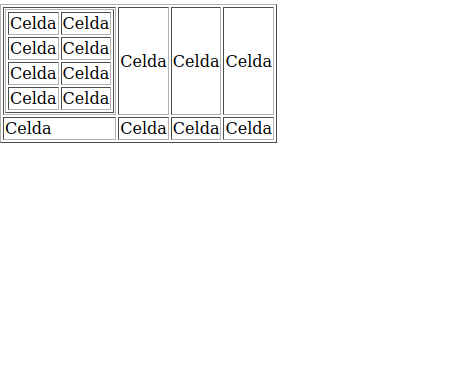
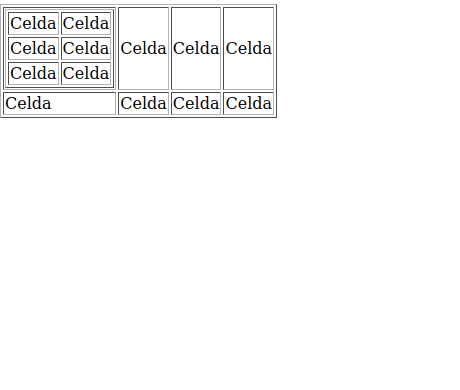
Tabla 5¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
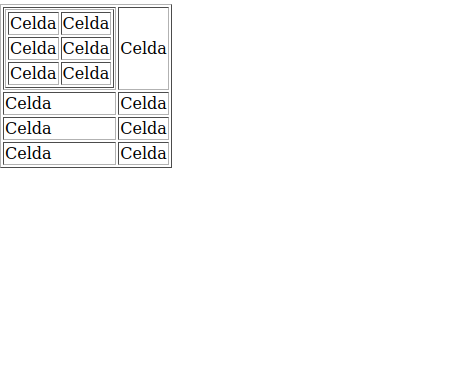
Tabla 6¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
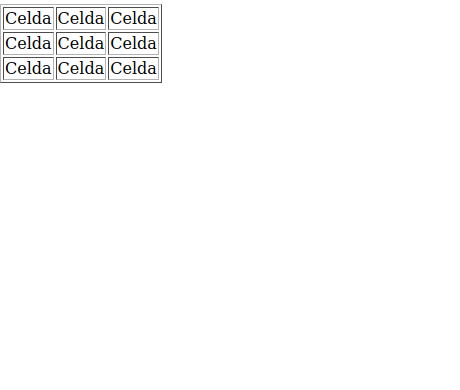
Tabla 7¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
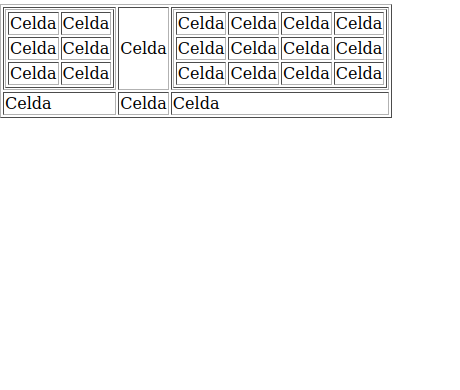
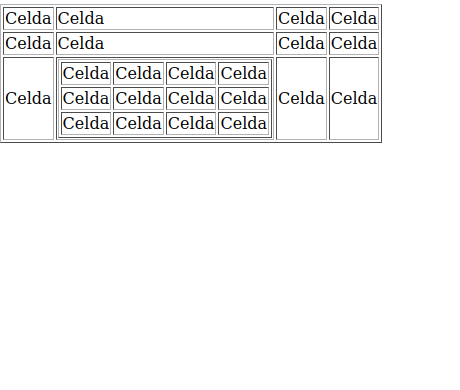
Tabla 8¶
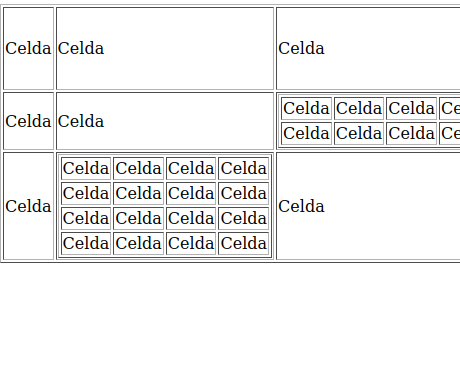
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 9¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 10¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 11¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
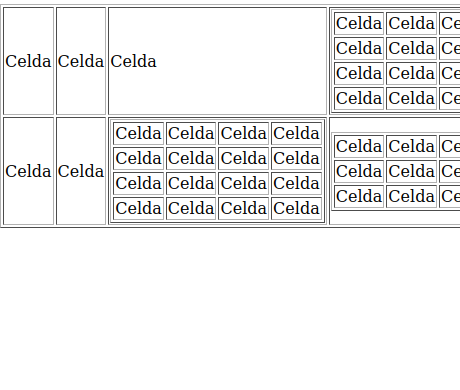
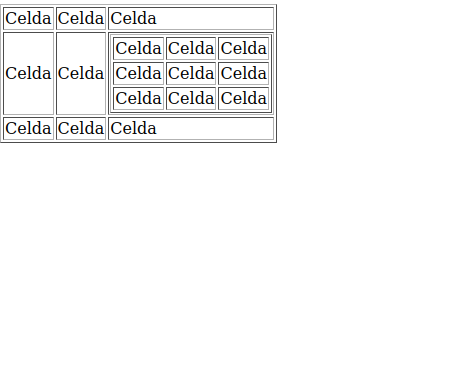
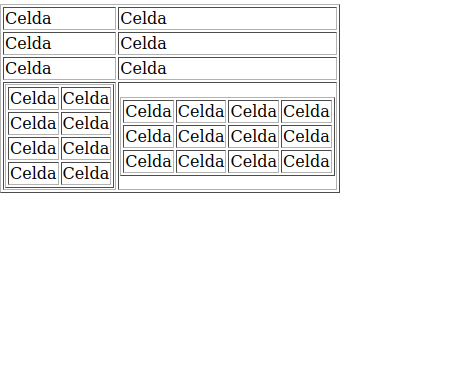
Tabla 12¶
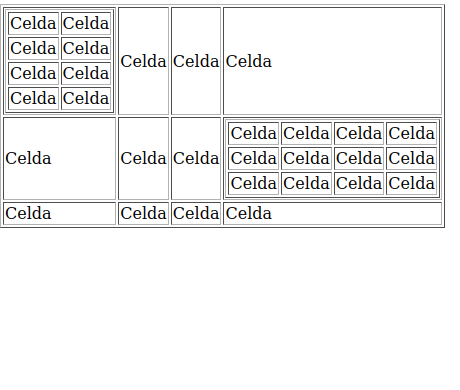
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 13¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 14¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 15¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 16¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
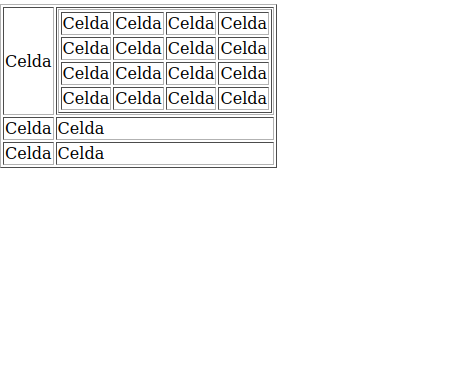
Tabla 17¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 18¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
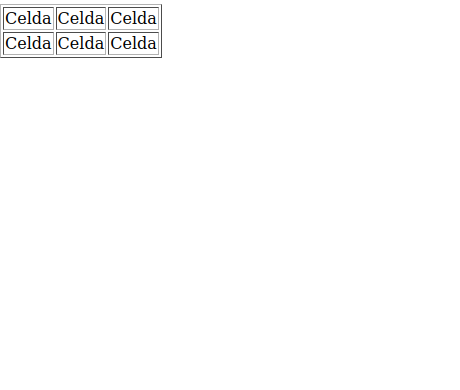
Tabla 19¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
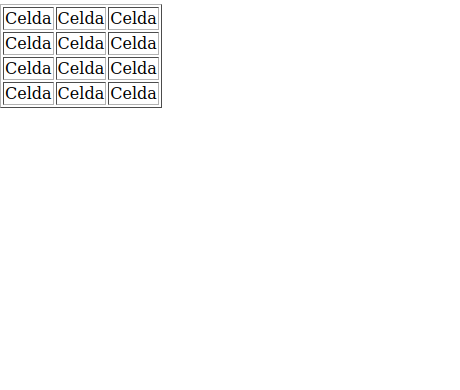
Tabla 20¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 21¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
Tabla 22¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td> Celda </td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
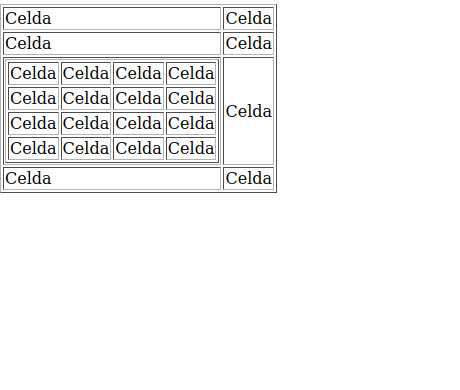
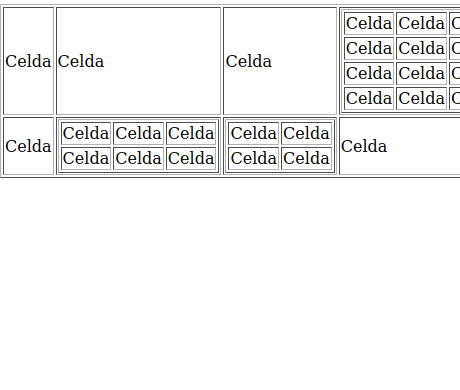
Tabla 23¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</body>
</html>
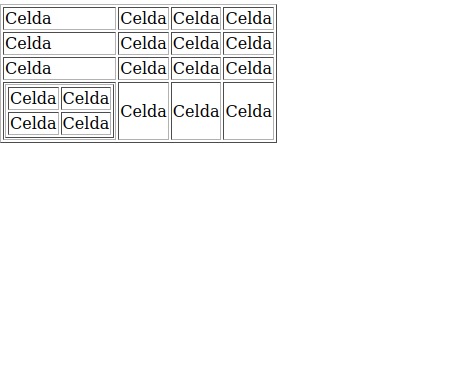
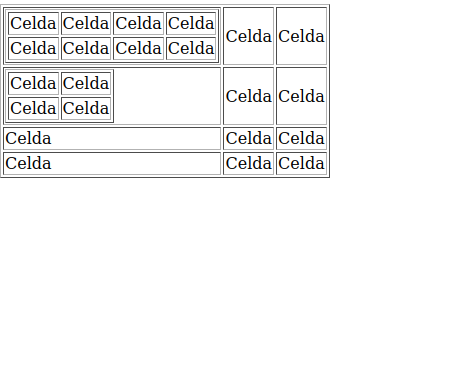
Tabla 24¶
Generar la tabla siguiente

Solución:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Ejercicio</title>
</head>
<body>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
<td>
<table border='1'>
<tbody>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
<tr>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
<td> Celda </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>