Anexo: ejercicios sobre formularios¶
En los ejercicios siguientes se muestra el diseño básico de algunos formularios junto con el HTML que los resuelve.
Formulario 1¶
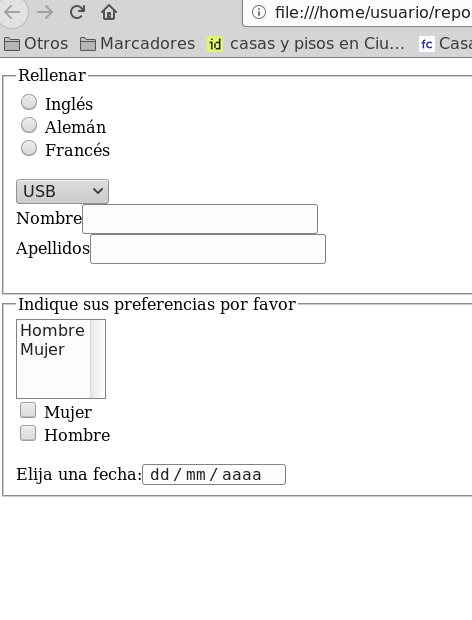
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«idioma» ,value«idiomaingles» y el texto «Inglés», radio con elname«idioma» ,value«idiomaaleman» y el texto «Alemán», radio con elname«idioma» ,value«idiomafrances» y el texto «Francés».Hay una lista desplegable con el
name«conector» y con las siguientes opciones: opción «USB» con elvalueusb, opción «Paralelo» con elvalueparalelo, opción «PS2» con elvalueps2.Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidosHay una lista desplegable múltiple con el
name«sexo» y con las siguientes opciones: opción «Hombre» con elvaluehombre, opción «Mujer» con elvaluemujer.Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer», checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre».Hay un control para indicar la fecha.

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='radio' name='idioma' value='idiomaingles'> Inglés <br/>
<input type='radio' name='idioma' value='idiomaaleman'> Alemán <br/>
<input type='radio' name='idioma' value='idiomafrances'> Francés <br/>
<br/>
<select name='conector' >
<option value='usb'>USB</option>
<option value='paralelo'>Paralelo</option>
<option value='ps2'>PS2</option>
</select>
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
<br/>
</fieldset>
<fieldset>
<legend>Indique sus preferencias por favor</legend>
<select name='sexo' multiple='multiple'>
<option value='hombre'>Hombre</option>
<option value='mujer'>Mujer</option>
</select>
<br/>
<input type='checkbox' name='sexo' value='sexomujer'> Mujer <br/>
<input type='checkbox' name='sexo' value='sexohombre'> Hombre <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
</form>
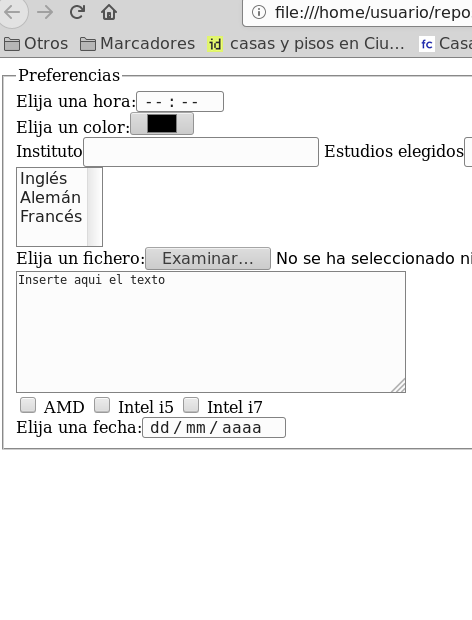
Formulario 2¶
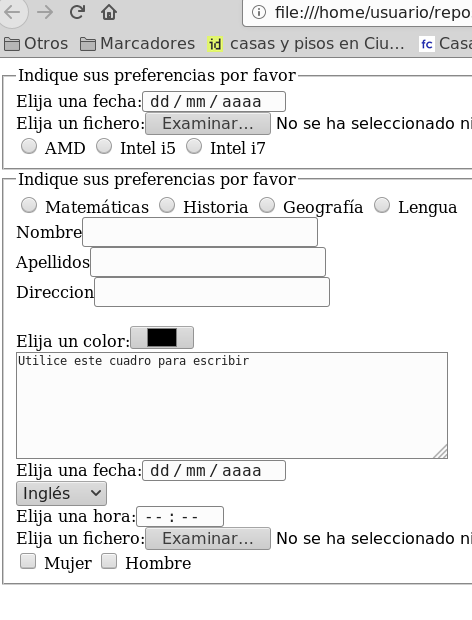
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Contiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadoramd» y el texto «AMD», radio con elname«procesador» ,value«procesadorintel_i5» y el texto «Intel i5», radio con elname«procesador» ,value«procesadorintel_i7» y el texto «Intel i7».Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccionHay un control para elegir el color.
Hay un
textareaque mide 6 filas y 59 columnas que lleva dentro el texto «Utilice este cuadro para escribir»Hay un control para indicar la fecha.
Hay una lista desplegable con el
name«idioma» y con las siguientes opciones: opción «Inglés» con elvalueingles, opción «Alemán» con elvaluealeman, opción «Francés» con elvaluefrances.Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer», checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre».

Solución:
<form>
<fieldset>
<legend>Indique sus preferencias por favor</legend>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
<input type='radio' name='procesador' value='procesadoramd'> AMD
<input type='radio' name='procesador' value='procesadorintel_i5'> Intel i5
<input type='radio' name='procesador' value='procesadorintel_i7'> Intel i7
<br/>
</fieldset>
<fieldset>
<legend>Indique sus preferencias por favor</legend>
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Direccion<input type='text' name='direccion'> <br/>
<br/>
Elija un color:<input type="color"> <br/>
<textarea rows='6' cols='59'>Utilice este cuadro para escribir</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
<select name='idioma' >
<option value='ingles'>Inglés</option>
<option value='aleman'>Alemán</option>
<option value='frances'>Francés</option>
</select>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<input type='checkbox' name='sexo' value='sexomujer'> Mujer
<input type='checkbox' name='sexo' value='sexohombre'> Hombre
<br/>
</fieldset>
</form>
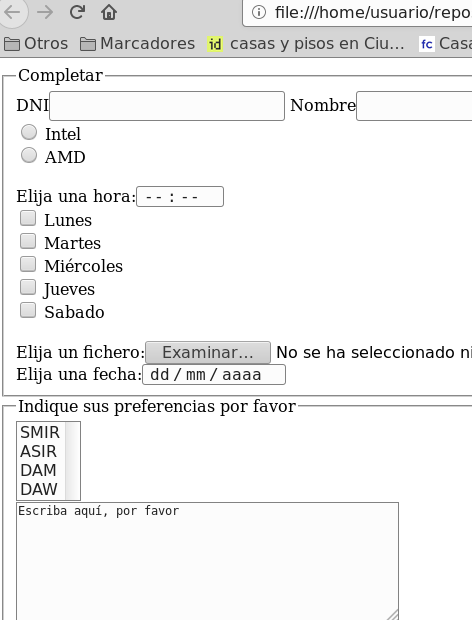
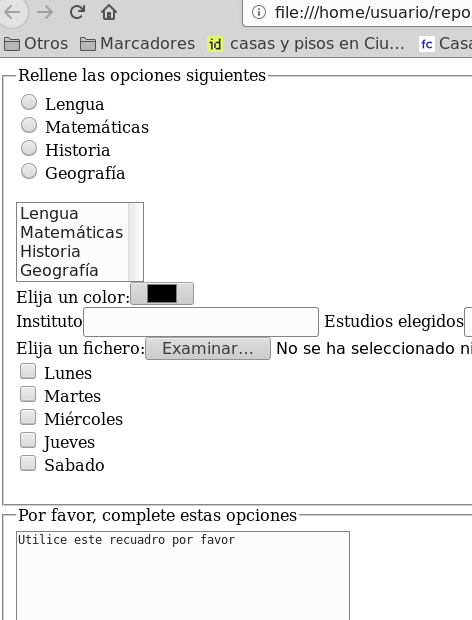
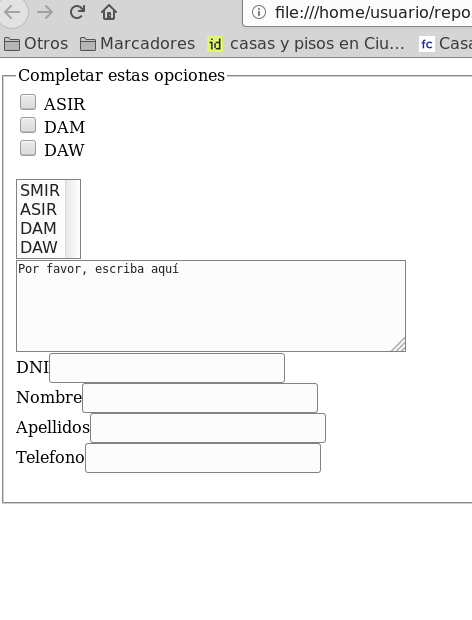
Formulario 3¶
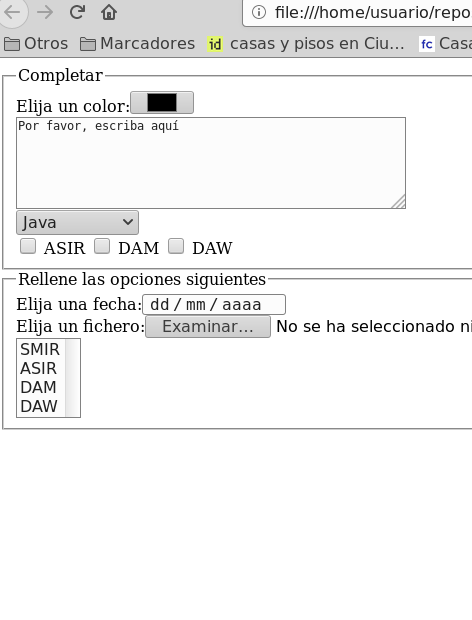
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir el color.
Hay un
textareaque mide 5 filas y 53 columnas que lleva dentro el texto «Por favor, escriba aquí»Hay una lista desplegable con el
name«lenguaje» y con las siguientes opciones: opción «Java» con elvaluejava, opción «Python» con elvaluepython, opción «HTML» con elvaluehtml, opción «Visual Basic» con elvaluevisual_basic.Contiene los siguientes
checkboxes:checkbox con elname«ciclo» ,value«cicloasir» y el texto «ASIR», checkbox con elname«ciclo» ,value«ciclodam» y el texto «DAM», checkbox con elname«ciclo» ,value«ciclodaw» y el texto «DAW».Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Hay una lista desplegable múltiple con el
name«ciclo» y con las siguientes opciones: opción «SMIR» con elvaluesmir, opción «ASIR» con elvalueasir, opción «DAM» con elvaluedam, opción «DAW» con elvaluedaw.

Solución:
<form>
<fieldset>
<legend>Completar</legend>
Elija un color:<input type="color"> <br/>
<textarea rows='5' cols='53'>Por favor, escriba aquí</textarea> <br/>
<select name='lenguaje' >
<option value='java'>Java</option>
<option value='python'>Python</option>
<option value='html'>HTML</option>
<option value='visual_basic'>Visual Basic</option>
</select>
<br/>
<input type='checkbox' name='ciclo' value='cicloasir'> ASIR
<input type='checkbox' name='ciclo' value='ciclodam'> DAM
<input type='checkbox' name='ciclo' value='ciclodaw'> DAW
<br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
<select name='ciclo' multiple='multiple'>
<option value='smir'>SMIR</option>
<option value='asir'>ASIR</option>
<option value='dam'>DAM</option>
<option value='daw'>DAW</option>
</select>
<br/>
</fieldset>
</form>
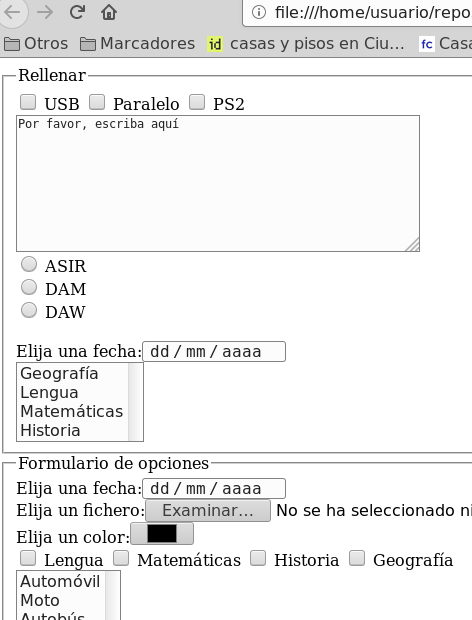
Formulario 4¶
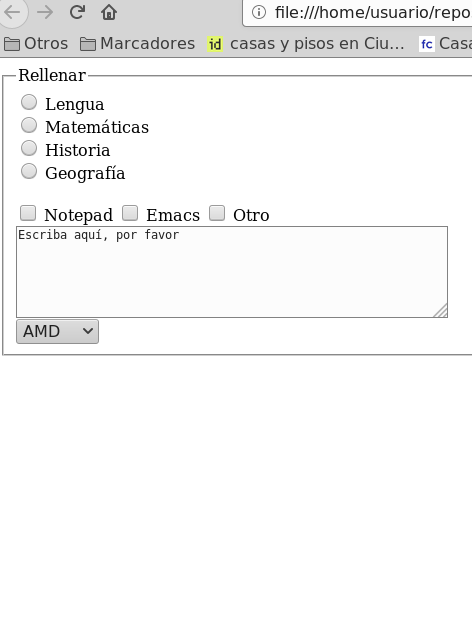
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Contiene los siguientes
checkboxes:checkbox con elname«editor» ,value«editornotepad» y el texto «Notepad», checkbox con elname«editor» ,value«editoremacs» y el texto «Emacs», checkbox con elname«editor» ,value«editorotro» y el texto «Otro».Hay un
textareaque mide 5 filas y 59 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay una lista desplegable con el
name«procesador» y con las siguientes opciones: opción «AMD» con elvalueamd, opción «Intel i5» con elvalueintel_i5, opción «Intel i7» con elvalueintel_i7.

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua <br/>
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía <br/>
<br/>
<input type='checkbox' name='editor' value='editornotepad'> Notepad
<input type='checkbox' name='editor' value='editoremacs'> Emacs
<input type='checkbox' name='editor' value='editorotro'> Otro
<br/>
<textarea rows='5' cols='59'>Escriba aquí, por favor</textarea> <br/>
<select name='procesador' >
<option value='amd'>AMD</option>
<option value='intel_i5'>Intel i5</option>
<option value='intel_i7'>Intel i7</option>
</select>
<br/>
</fieldset>
</form>
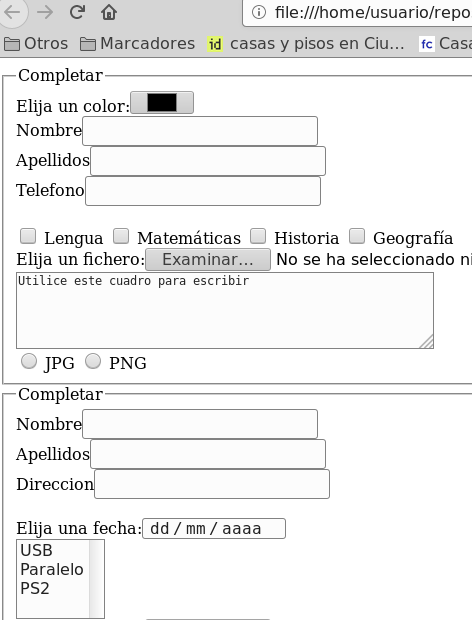
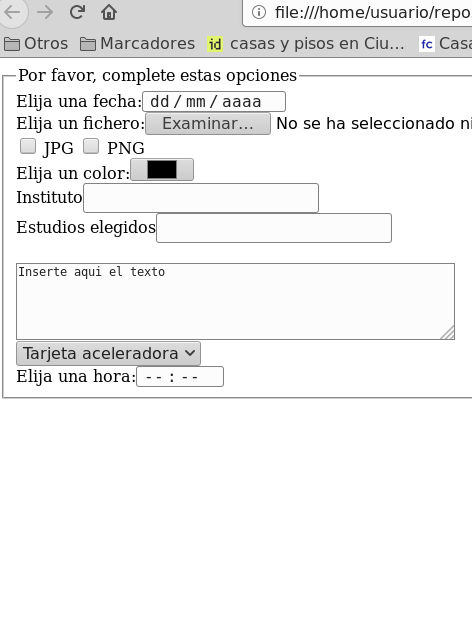
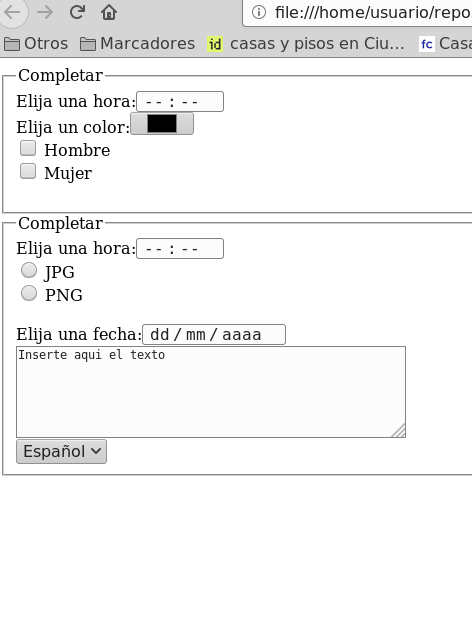
Formulario 5¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoContiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Hay un control para elegir ficheros.
Hay un
textareaque mide 4 filas y 57 columnas que lleva dentro el texto «Utilice este cuadro para escribir»Contiene los siguientes
radiobuttons:radio con elname«formato» ,value«formatojpg» y el texto «JPG», radio con elname«formato» ,value«formatopng» y el texto «PNG».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccionHay un control para indicar la fecha.
Hay una lista desplegable múltiple con el
name«conector» y con las siguientes opciones: opción «USB» con elvalueusb, opción «Paralelo» con elvalueparalelo, opción «PS2» con elvalueps2.Hay un control para elegir ficheros.

Solución:
<form>
<fieldset>
<legend>Completar</legend>
Elija un color:<input type="color"> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía
<br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='4' cols='57'>Utilice este cuadro para escribir</textarea> <br/>
<input type='radio' name='formato' value='formatojpg'> JPG
<input type='radio' name='formato' value='formatopng'> PNG
<br/>
</fieldset>
<fieldset>
<legend>Completar</legend>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Direccion<input type='text' name='direccion'> <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
<select name='conector' multiple='multiple'>
<option value='usb'>USB</option>
<option value='paralelo'>Paralelo</option>
<option value='ps2'>PS2</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
</fieldset>
</form>
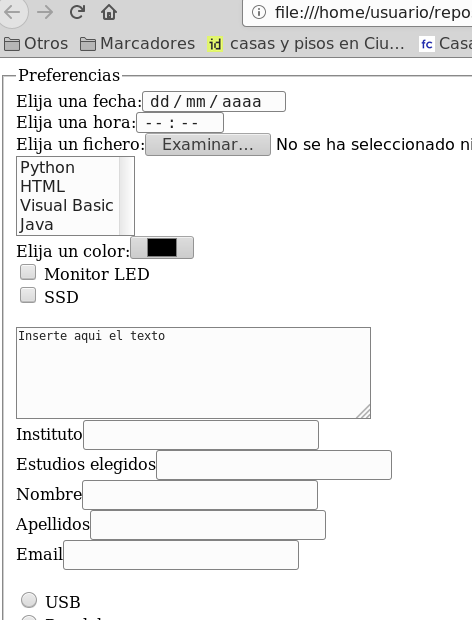
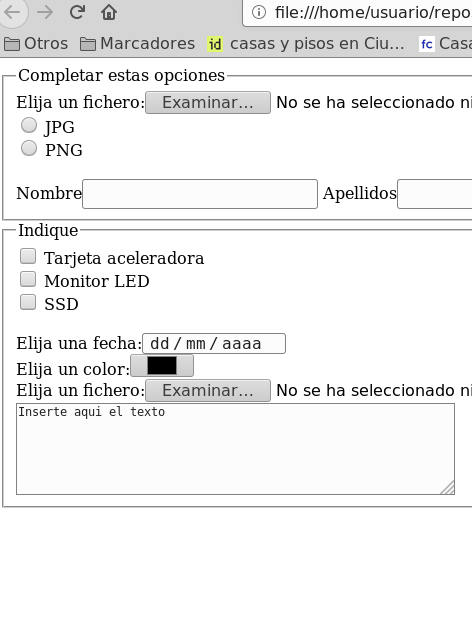
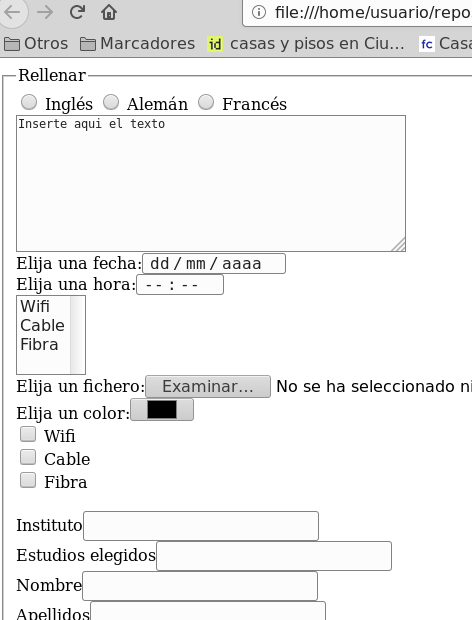
Formulario 6¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la fecha.
Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Hay una lista desplegable múltiple con el
name«lenguaje» y con las siguientes opciones: opción «Python» con elvaluepython, opción «HTML» con elvaluehtml, opción «Visual Basic» con elvaluevisual_basic, opción «Java» con elvaluejava.Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«hardware» ,value«hardwaremonitor_led» y el texto «Monitor LED», checkbox con elname«hardware» ,value«hardwaressd» y el texto «SSD».Hay un
textareaque mide 5 filas y 48 columnas que lleva dentro el texto «Inserte aqui el texto»Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailContiene los siguientes
radiobuttons:radio con elname«conector» ,value«conectorusb» y el texto «USB», radio con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», radio con elname«conector» ,value«conectorps2» y el texto «PS2».

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
Elija una fecha:<input type="date"> <br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<select name='lenguaje' multiple='multiple'>
<option value='python'>Python</option>
<option value='html'>HTML</option>
<option value='visual_basic'>Visual Basic</option>
<option value='java'>Java</option>
</select>
<br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='hardware' value='hardwaremonitor_led'> Monitor LED <br/>
<input type='checkbox' name='hardware' value='hardwaressd'> SSD <br/>
<br/>
<textarea rows='5' cols='48'>Inserte aqui el texto</textarea> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
<input type='radio' name='conector' value='conectorusb'> USB <br/>
<input type='radio' name='conector' value='conectorparalelo'> Paralelo <br/>
<input type='radio' name='conector' value='conectorps2'> PS2 <br/>
<br/>
</fieldset>
</form>
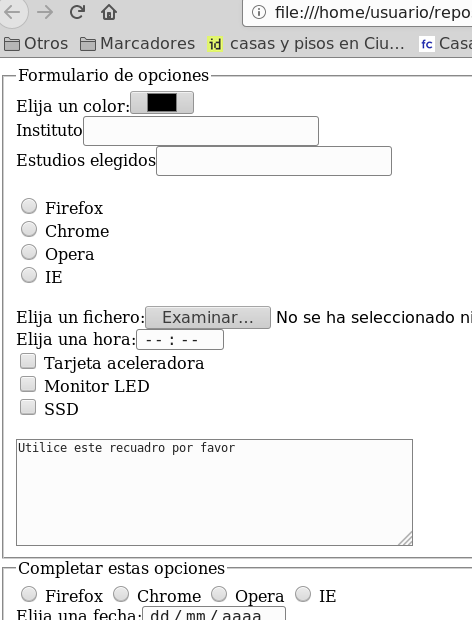
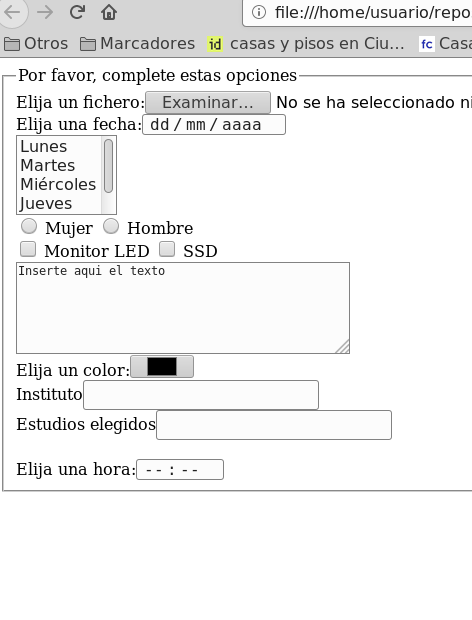
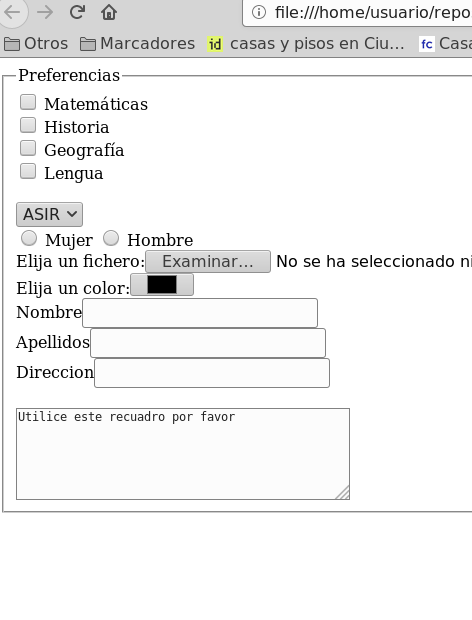
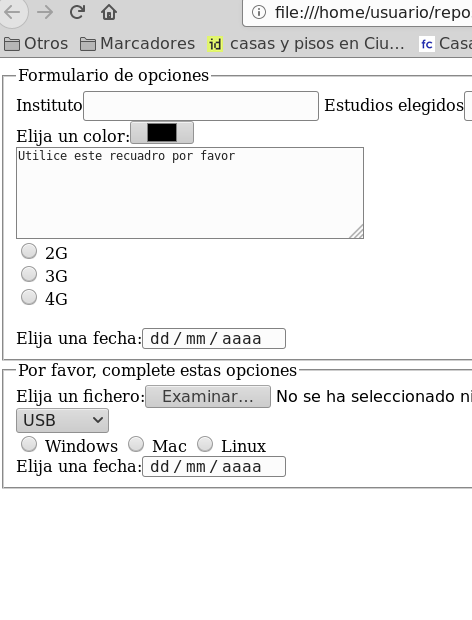
Formulario 7¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosContiene los siguientes
radiobuttons:radio con elname«navegador» ,value«navegadorfirefox» y el texto «Firefox», radio con elname«navegador» ,value«navegadorchrome» y el texto «Chrome», radio con elname«navegador» ,value«navegadoropera» y el texto «Opera», radio con elname«navegador» ,value«navegadorie» y el texto «IE».Hay un control para elegir ficheros.
Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«hardware» ,value«hardwaretarjeta_aceleradora» y el texto «Tarjeta aceleradora», checkbox con elname«hardware» ,value«hardwaremonitor_led» y el texto «Monitor LED», checkbox con elname«hardware» ,value«hardwaressd» y el texto «SSD».Hay un
textareaque mide 6 filas y 54 columnas que lleva dentro el texto «Utilice este recuadro por favor»Contiene los siguientes
radiobuttons:radio con elname«navegador» ,value«navegadorfirefox» y el texto «Firefox», radio con elname«navegador» ,value«navegadorchrome» y el texto «Chrome», radio con elname«navegador» ,value«navegadoropera» y el texto «Opera», radio con elname«navegador» ,value«navegadorie» y el texto «IE».Hay un control para indicar la fecha.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosHay un control para indicar la hora.
Hay un control para elegir el color.
Hay un control para elegir ficheros.
Contiene los siguientes
checkboxes:checkbox con elname«ciclo» ,value«cicloasir» y el texto «ASIR», checkbox con elname«ciclo» ,value«ciclodam» y el texto «DAM», checkbox con elname«ciclo» ,value«ciclodaw» y el texto «DAW».

Solución:
<form>
<fieldset>
<legend>Formulario de opciones</legend>
Elija un color:<input type="color"> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
<br/>
<input type='radio' name='navegador' value='navegadorfirefox'> Firefox <br/>
<input type='radio' name='navegador' value='navegadorchrome'> Chrome <br/>
<input type='radio' name='navegador' value='navegadoropera'> Opera <br/>
<input type='radio' name='navegador' value='navegadorie'> IE <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='hardware' value='hardwaretarjeta_aceleradora'> Tarjeta aceleradora <br/>
<input type='checkbox' name='hardware' value='hardwaremonitor_led'> Monitor LED <br/>
<input type='checkbox' name='hardware' value='hardwaressd'> SSD <br/>
<br/>
<textarea rows='6' cols='54'>Utilice este recuadro por favor</textarea> <br/>
</fieldset>
<fieldset>
<legend>Completar estas opciones</legend>
<input type='radio' name='navegador' value='navegadorfirefox'> Firefox
<input type='radio' name='navegador' value='navegadorchrome'> Chrome
<input type='radio' name='navegador' value='navegadoropera'> Opera
<input type='radio' name='navegador' value='navegadorie'> IE
<br/>
Elija una fecha:<input type="date"> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
Elija un fichero:<input type="file"> <br/>
<input type='checkbox' name='ciclo' value='cicloasir'> ASIR
<input type='checkbox' name='ciclo' value='ciclodam'> DAM
<input type='checkbox' name='ciclo' value='ciclodaw'> DAW
<br/>
</fieldset>
</form>
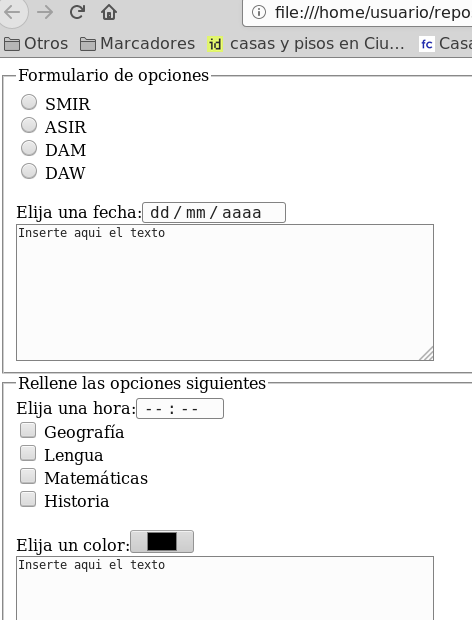
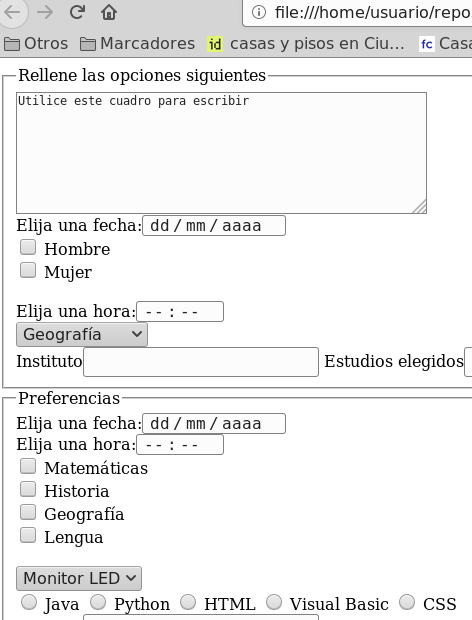
Formulario 8¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«ciclo» ,value«ciclosmir» y el texto «SMIR», radio con elname«ciclo» ,value«cicloasir» y el texto «ASIR», radio con elname«ciclo» ,value«ciclodam» y el texto «DAM», radio con elname«ciclo» ,value«ciclodaw» y el texto «DAW».Hay un control para indicar la fecha.
Hay un
textareaque mide 8 filas y 57 columnas que lleva dentro el texto «Inserte aqui el texto»Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia».Hay un control para elegir el color.
Hay un
textareaque mide 8 filas y 57 columnas que lleva dentro el texto «Inserte aqui el texto»Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas».Hay una lista desplegable múltiple con el
name«escritorio» y con las siguientes opciones: opción «KDE» con elvaluekde, opción «GNOME» con elvaluegnome, opción «Unity» con elvalueunity.Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefono

Solución:
<form>
<fieldset>
<legend>Formulario de opciones</legend>
<input type='radio' name='ciclo' value='ciclosmir'> SMIR <br/>
<input type='radio' name='ciclo' value='cicloasir'> ASIR <br/>
<input type='radio' name='ciclo' value='ciclodam'> DAM <br/>
<input type='radio' name='ciclo' value='ciclodaw'> DAW <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
<textarea rows='8' cols='57'>Inserte aqui el texto</textarea> <br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<br/>
Elija un color:<input type="color"> <br/>
<textarea rows='8' cols='57'>Inserte aqui el texto</textarea> <br/>
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas
<br/>
<select name='escritorio' multiple='multiple'>
<option value='kde'>KDE</option>
<option value='gnome'>GNOME</option>
<option value='unity'>Unity</option>
</select>
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
</fieldset>
</form>
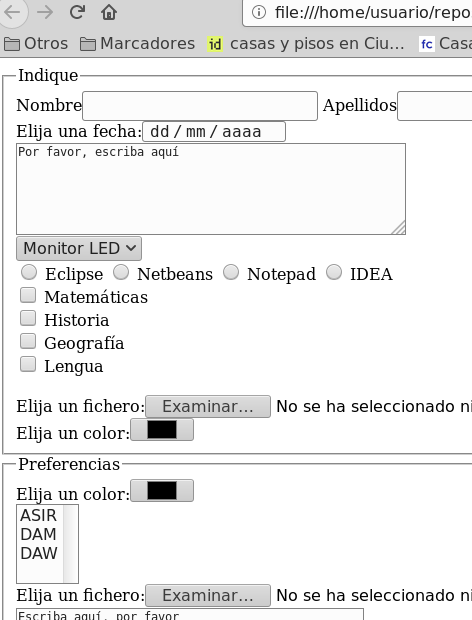
Formulario 9¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidosHay un control para indicar la fecha.
Hay un
textareaque mide 5 filas y 53 columnas que lleva dentro el texto «Por favor, escriba aquí»Hay una lista desplegable con el
name«hardware» y con las siguientes opciones: opción «Monitor LED» con elvaluemonitor_led, opción «SSD» con elvaluessd.Contiene los siguientes
radiobuttons:radio con elname«ide» ,value«ideeclipse» y el texto «Eclipse», radio con elname«ide» ,value«idenetbeans» y el texto «Netbeans», radio con elname«ide» ,value«idenotepad» y el texto «Notepad», radio con elname«ide» ,value«ideidea» y el texto «IDEA».Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua».Hay un control para elegir ficheros.
Hay un control para elegir el color.
Hay un control para elegir el color.
Hay una lista desplegable múltiple con el
name«ciclo» y con las siguientes opciones: opción «ASIR» con elvalueasir, opción «DAM» con elvaluedam, opción «DAW» con elvaluedaw.Hay un control para elegir ficheros.
Hay un
textareaque mide 5 filas y 47 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoContiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas».Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Indique</legend>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
<br/>
Elija una fecha:<input type="date"> <br/>
<textarea rows='5' cols='53'>Por favor, escriba aquí</textarea> <br/>
<select name='hardware' >
<option value='monitor_led'>Monitor LED</option>
<option value='ssd'>SSD</option>
</select>
<br/>
<input type='radio' name='ide' value='ideeclipse'> Eclipse
<input type='radio' name='ide' value='idenetbeans'> Netbeans
<input type='radio' name='ide' value='idenotepad'> Notepad
<input type='radio' name='ide' value='ideidea'> IDEA
<br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
</fieldset>
<fieldset>
<legend>Preferencias</legend>
Elija un color:<input type="color"> <br/>
<select name='ciclo' multiple='multiple'>
<option value='asir'>ASIR</option>
<option value='dam'>DAM</option>
<option value='daw'>DAW</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='5' cols='47'>Escriba aquí, por favor</textarea> <br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
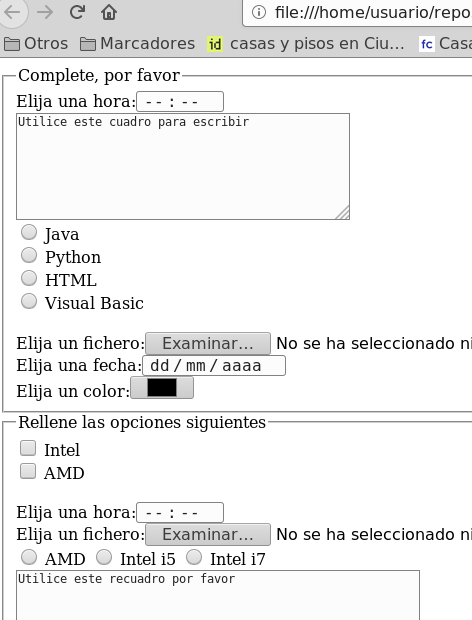
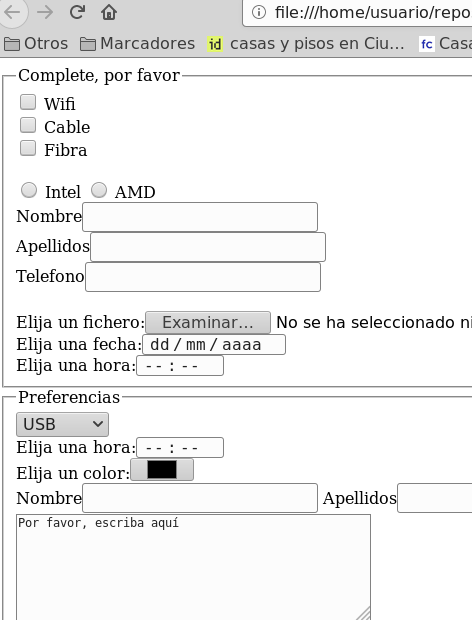
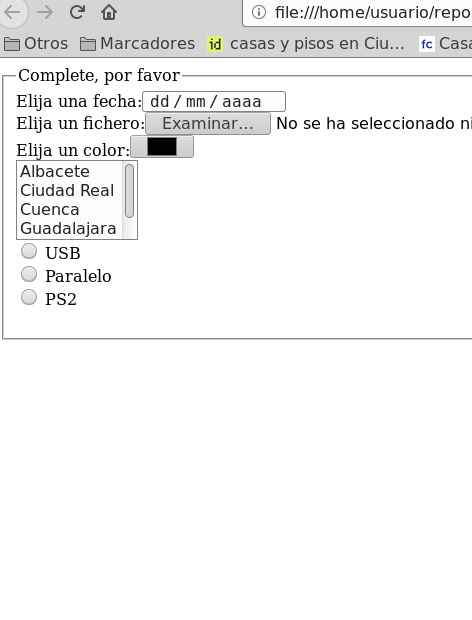
Formulario 10¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la hora.
Hay un
textareaque mide 6 filas y 45 columnas que lleva dentro el texto «Utilice este cuadro para escribir»Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java», radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic».Hay un control para elegir ficheros.
Hay un control para indicar la fecha.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«procesador» ,value«procesadorintel» y el texto «Intel», checkbox con elname«procesador» ,value«procesadoramd» y el texto «AMD».Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Contiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadoramd» y el texto «AMD», radio con elname«procesador» ,value«procesadorintel_i5» y el texto «Intel i5», radio con elname«procesador» ,value«procesadorintel_i7» y el texto «Intel i7».Hay un
textareaque mide 4 filas y 55 columnas que lleva dentro el texto «Utilice este recuadro por favor»Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un control para elegir el color.

Solución:
<form>
<fieldset>
<legend>Complete, por favor</legend>
Elija una hora:<input type="time"> <br/>
<textarea rows='6' cols='45'>Utilice este cuadro para escribir</textarea> <br/>
<input type='radio' name='lenguaje' value='lenguajejava'> Java <br/>
<input type='radio' name='lenguaje' value='lenguajepython'> Python <br/>
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML <br/>
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una fecha:<input type="date"> <br/>
Elija un color:<input type="color"> <br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<input type='checkbox' name='procesador' value='procesadorintel'> Intel <br/>
<input type='checkbox' name='procesador' value='procesadoramd'> AMD <br/>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<input type='radio' name='procesador' value='procesadoramd'> AMD
<input type='radio' name='procesador' value='procesadorintel_i5'> Intel i5
<input type='radio' name='procesador' value='procesadorintel_i7'> Intel i7
<br/>
<textarea rows='4' cols='55'>Utilice este recuadro por favor</textarea> <br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
Elija un color:<input type="color"> <br/>
</fieldset>
</form>
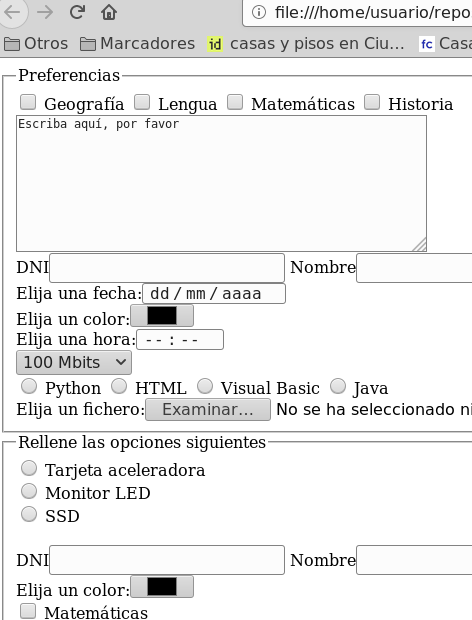
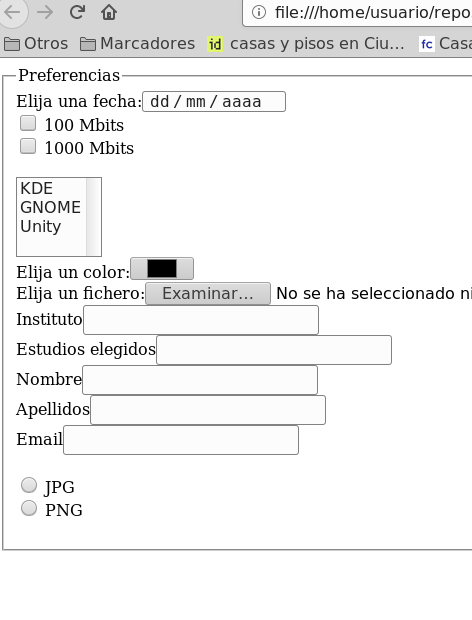
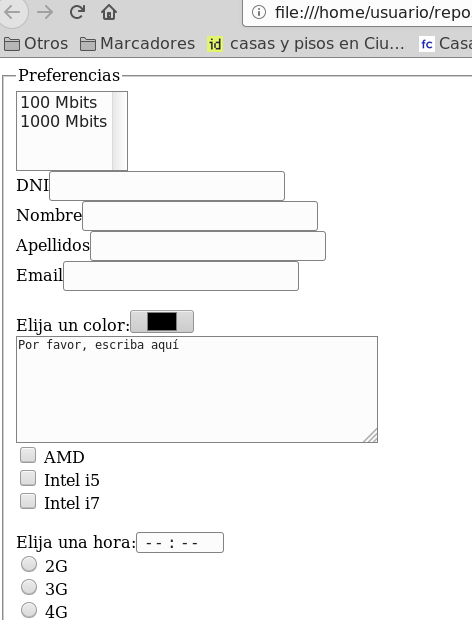
Formulario 11¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia».Hay un
textareaque mide 8 filas y 56 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para indicar la fecha.
Hay un control para elegir el color.
Hay un control para indicar la hora.
Hay una lista desplegable con el
name«velocidad» y con las siguientes opciones: opción «100 Mbits» con elvalue100_mbits, opción «1000 Mbits» con elvalue1000_mbits.Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic», radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java».Hay un control para elegir ficheros.
Contiene los siguientes
radiobuttons:radio con elname«hardware» ,value«hardwaretarjeta_aceleradora» y el texto «Tarjeta aceleradora», radio con elname«hardware» ,value«hardwaremonitor_led» y el texto «Monitor LED», radio con elname«hardware» ,value«hardwaressd» y el texto «SSD».Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua».Hay un control para elegir ficheros.
Hay un
textareaque mide 7 filas y 57 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay un control para indicar la hora.
Hay una lista desplegable con el
name«lenguaje» y con las siguientes opciones: opción «Java» con elvaluejava, opción «Python» con elvaluepython, opción «HTML» con elvaluehtml, opción «Visual Basic» con elvaluevisual_basic.

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia
<br/>
<textarea rows='8' cols='56'>Escriba aquí, por favor</textarea> <br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
Elija una fecha:<input type="date"> <br/>
Elija un color:<input type="color"> <br/>
Elija una hora:<input type="time"> <br/>
<select name='velocidad' >
<option value='100_mbits'>100 Mbits</option>
<option value='1000_mbits'>1000 Mbits</option>
</select>
<br/>
<input type='radio' name='lenguaje' value='lenguajepython'> Python
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic
<input type='radio' name='lenguaje' value='lenguajejava'> Java
<br/>
Elija un fichero:<input type="file"> <br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<input type='radio' name='hardware' value='hardwaretarjeta_aceleradora'> Tarjeta aceleradora <br/>
<input type='radio' name='hardware' value='hardwaremonitor_led'> Monitor LED <br/>
<input type='radio' name='hardware' value='hardwaressd'> SSD <br/>
<br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='7' cols='57'>Escriba aquí, por favor</textarea> <br/>
Elija una hora:<input type="time"> <br/>
<select name='lenguaje' >
<option value='java'>Java</option>
<option value='python'>Python</option>
<option value='html'>HTML</option>
<option value='visual_basic'>Visual Basic</option>
</select>
<br/>
</fieldset>
</form>
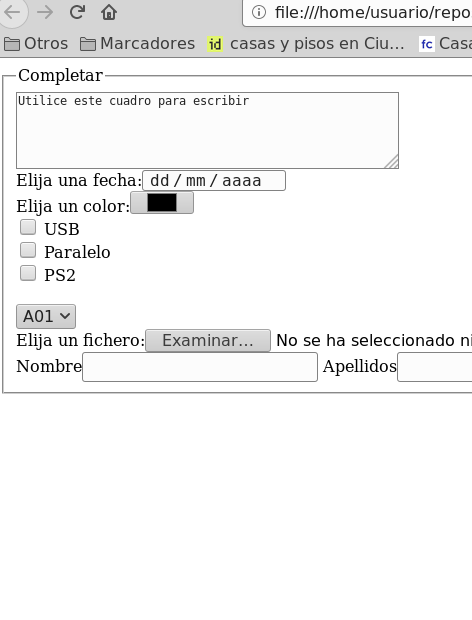
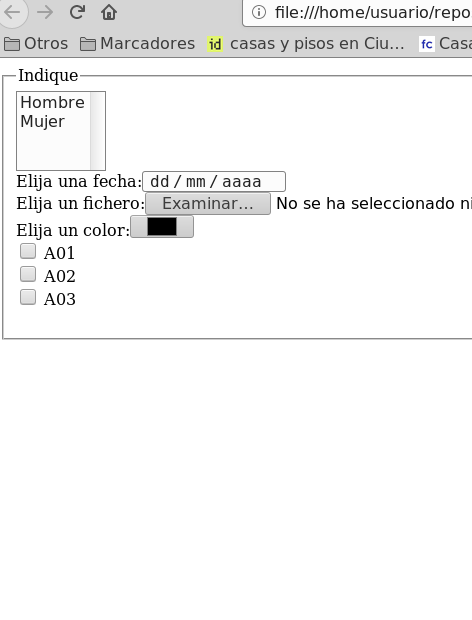
Formulario 12¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un
textareaque mide 4 filas y 52 columnas que lleva dentro el texto «Utilice este cuadro para escribir»Hay un control para indicar la fecha.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«conector» ,value«conectorusb» y el texto «USB», checkbox con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», checkbox con elname«conector» ,value«conectorps2» y el texto «PS2».Hay una lista desplegable con el
name«aula» y con las siguientes opciones: opción «A01» con elvaluea01, opción «A02» con elvaluea02, opción «A03» con elvaluea03.Hay un control para elegir ficheros.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccion

Solución:
<form>
<fieldset>
<legend>Completar</legend>
<textarea rows='4' cols='52'>Utilice este cuadro para escribir</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='conector' value='conectorusb'> USB <br/>
<input type='checkbox' name='conector' value='conectorparalelo'> Paralelo <br/>
<input type='checkbox' name='conector' value='conectorps2'> PS2 <br/>
<br/>
<select name='aula' >
<option value='a01'>A01</option>
<option value='a02'>A02</option>
<option value='a03'>A03</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Direccion<input type='text' name='direccion'>
<br/>
</fieldset>
</form>
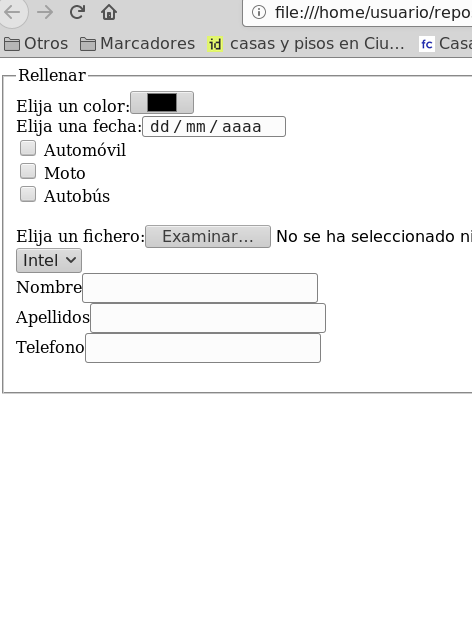
Formulario 13¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir el color.
Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«medio_transporte» ,value«medio_transporteautomovil» y el texto «Automóvil», checkbox con elname«medio_transporte» ,value«medio_transportemoto» y el texto «Moto», checkbox con elname«medio_transporte» ,value«medio_transporteautobus» y el texto «Autobús».Hay un control para elegir ficheros.
Hay una lista desplegable con el
name«procesador» y con las siguientes opciones: opción «Intel» con elvalueintel, opción «AMD» con elvalueamd.Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefono

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
Elija un color:<input type="color"> <br/>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='medio_transporte' value='medio_transporteautomovil'> Automóvil <br/>
<input type='checkbox' name='medio_transporte' value='medio_transportemoto'> Moto <br/>
<input type='checkbox' name='medio_transporte' value='medio_transporteautobus'> Autobús <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
<select name='procesador' >
<option value='intel'>Intel</option>
<option value='amd'>AMD</option>
</select>
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
</fieldset>
</form>
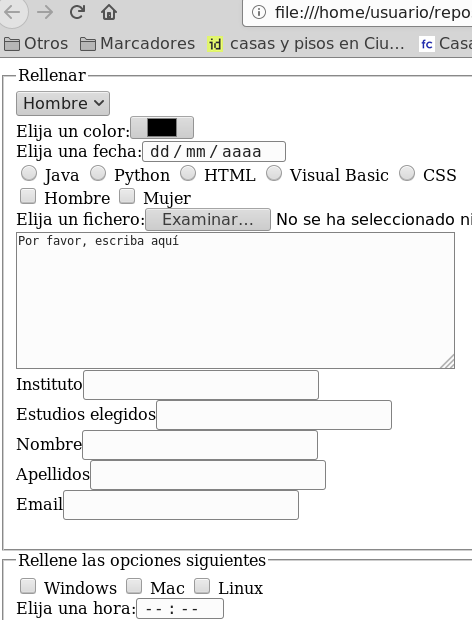
Formulario 14¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay una lista desplegable con el
name«sexo» y con las siguientes opciones: opción «Hombre» con elvaluehombre, opción «Mujer» con elvaluemujer.Hay un control para elegir el color.
Hay un control para indicar la fecha.
Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java», radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic», radio con elname«lenguaje» ,value«lenguajecss» y el texto «CSS».Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre», checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer».Hay un control para elegir ficheros.
Hay un
textareaque mide 8 filas y 60 columnas que lleva dentro el texto «Por favor, escriba aquí»Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailContiene los siguientes
checkboxes:checkbox con elname«sistema» ,value«sistemawindows» y el texto «Windows», checkbox con elname«sistema» ,value«sistemamac» y el texto «Mac», checkbox con elname«sistema» ,value«sistemalinux» y el texto «Linux».Hay un control para indicar la hora.
Contiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadoramd» y el texto «AMD», radio con elname«procesador» ,value«procesadorintel_i5» y el texto «Intel i5», radio con elname«procesador» ,value«procesadorintel_i7» y el texto «Intel i7».Hay un control para elegir ficheros.

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<select name='sexo' >
<option value='hombre'>Hombre</option>
<option value='mujer'>Mujer</option>
</select>
<br/>
Elija un color:<input type="color"> <br/>
Elija una fecha:<input type="date"> <br/>
<input type='radio' name='lenguaje' value='lenguajejava'> Java
<input type='radio' name='lenguaje' value='lenguajepython'> Python
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic
<input type='radio' name='lenguaje' value='lenguajecss'> CSS
<br/>
<input type='checkbox' name='sexo' value='sexohombre'> Hombre
<input type='checkbox' name='sexo' value='sexomujer'> Mujer
<br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='8' cols='60'>Por favor, escriba aquí</textarea> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<input type='checkbox' name='sistema' value='sistemawindows'> Windows
<input type='checkbox' name='sistema' value='sistemamac'> Mac
<input type='checkbox' name='sistema' value='sistemalinux'> Linux
<br/>
Elija una hora:<input type="time"> <br/>
<input type='radio' name='procesador' value='procesadoramd'> AMD
<input type='radio' name='procesador' value='procesadorintel_i5'> Intel i5
<input type='radio' name='procesador' value='procesadorintel_i7'> Intel i7
<br/>
Elija un fichero:<input type="file"> <br/>
</fieldset>
</form>
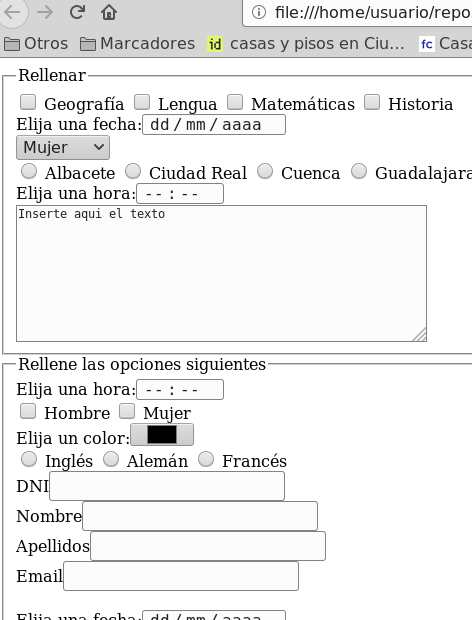
Formulario 15¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailContiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadorintel» y el texto «Intel», radio con elname«procesador» ,value«procesadoramd» y el texto «AMD».Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«dia» ,value«dialunes» y el texto «Lunes», checkbox con elname«dia» ,value«diamartes» y el texto «Martes», checkbox con elname«dia» ,value«diamiercoles» y el texto «Miércoles», checkbox con elname«dia» ,value«diajueves» y el texto «Jueves», checkbox con elname«dia» ,value«diasabado» y el texto «Sabado».Hay un control para elegir ficheros.
Hay un control para indicar la fecha.
Hay una lista desplegable múltiple con el
name«ciclo» y con las siguientes opciones: opción «SMIR» con elvaluesmir, opción «ASIR» con elvalueasir, opción «DAM» con elvaluedam, opción «DAW» con elvaluedaw.Hay un
textareaque mide 7 filas y 52 columnas que lleva dentro el texto «Escriba aquí, por favor»Contiene los siguientes
radiobuttons:radio con elname«provincia» ,value«provinciaalbacete» y el texto «Albacete», radio con elname«provincia» ,value«provinciaciudad_real» y el texto «Ciudad Real», radio con elname«provincia» ,value«provinciacuenca» y el texto «Cuenca», radio con elname«provincia» ,value«provinciaguadalajara» y el texto «Guadalajara», radio con elname«provincia» ,value«provinciatoledo» y el texto «Toledo».Hay un control para indicar la hora.
Hay un control para elegir el color.

Solución:
<form>
<fieldset>
<legend>Completar</legend>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
<input type='radio' name='procesador' value='procesadorintel'> Intel <br/>
<input type='radio' name='procesador' value='procesadoramd'> AMD <br/>
<br/>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='dia' value='dialunes'> Lunes <br/>
<input type='checkbox' name='dia' value='diamartes'> Martes <br/>
<input type='checkbox' name='dia' value='diamiercoles'> Miércoles <br/>
<input type='checkbox' name='dia' value='diajueves'> Jueves <br/>
<input type='checkbox' name='dia' value='diasabado'> Sabado <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
<fieldset>
<legend>Indique sus preferencias por favor</legend>
<select name='ciclo' multiple='multiple'>
<option value='smir'>SMIR</option>
<option value='asir'>ASIR</option>
<option value='dam'>DAM</option>
<option value='daw'>DAW</option>
</select>
<br/>
<textarea rows='7' cols='52'>Escriba aquí, por favor</textarea> <br/>
<input type='radio' name='provincia' value='provinciaalbacete'> Albacete
<input type='radio' name='provincia' value='provinciaciudad_real'> Ciudad Real
<input type='radio' name='provincia' value='provinciacuenca'> Cuenca
<input type='radio' name='provincia' value='provinciaguadalajara'> Guadalajara
<input type='radio' name='provincia' value='provinciatoledo'> Toledo
<br/>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
</fieldset>
</form>
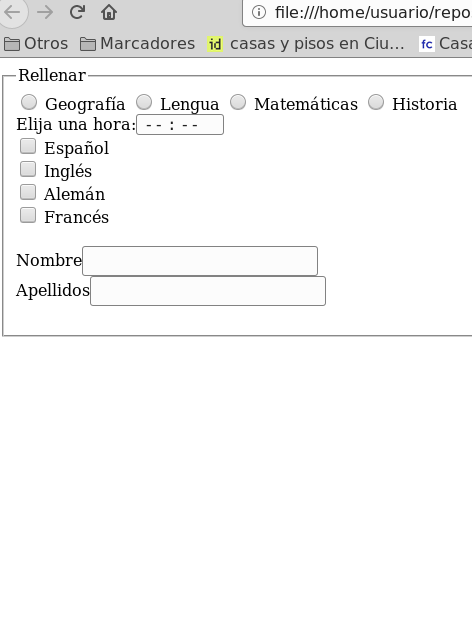
Formulario 16¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia».Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«idioma» ,value«idiomaespanol» y el texto «Español», checkbox con elname«idioma» ,value«idiomaingles» y el texto «Inglés», checkbox con elname«idioma» ,value«idiomaaleman» y el texto «Alemán», checkbox con elname«idioma» ,value«idiomafrances» y el texto «Francés».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia
<br/>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='idioma' value='idiomaespanol'> Español <br/>
<input type='checkbox' name='idioma' value='idiomaingles'> Inglés <br/>
<input type='checkbox' name='idioma' value='idiomaaleman'> Alemán <br/>
<input type='checkbox' name='idioma' value='idiomafrances'> Francés <br/>
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
<br/>
</fieldset>
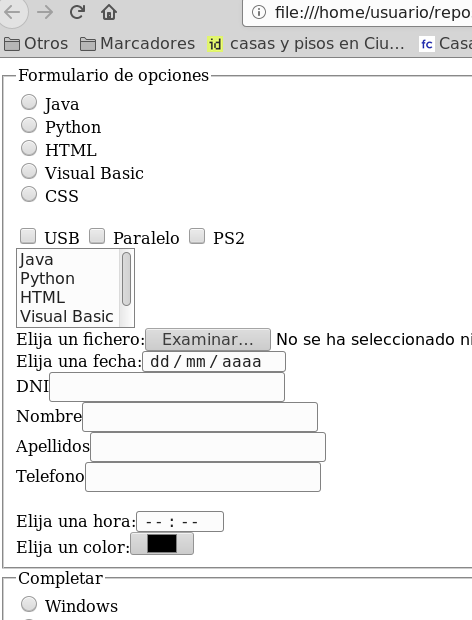
</form>
Formulario 17¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«velocidad» ,value«velocidad100_mbits» y el texto «100 Mbits», checkbox con elname«velocidad» ,value«velocidad1000_mbits» y el texto «1000 Mbits».Hay una lista desplegable múltiple con el
name«escritorio» y con las siguientes opciones: opción «KDE» con elvaluekde, opción «GNOME» con elvaluegnome, opción «Unity» con elvalueunity.Hay un control para elegir el color.
Hay un control para elegir ficheros.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailContiene los siguientes
radiobuttons:radio con elname«formato» ,value«formatojpg» y el texto «JPG», radio con elname«formato» ,value«formatopng» y el texto «PNG».

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='velocidad' value='velocidad100_mbits'> 100 Mbits <br/>
<input type='checkbox' name='velocidad' value='velocidad1000_mbits'> 1000 Mbits <br/>
<br/>
<select name='escritorio' multiple='multiple'>
<option value='kde'>KDE</option>
<option value='gnome'>GNOME</option>
<option value='unity'>Unity</option>
</select>
<br/>
Elija un color:<input type="color"> <br/>
Elija un fichero:<input type="file"> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
<input type='radio' name='formato' value='formatojpg'> JPG <br/>
<input type='radio' name='formato' value='formatopng'> PNG <br/>
<br/>
</fieldset>
</form>
Formulario 18¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la hora.
Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay una lista desplegable múltiple con el
name«idioma» y con las siguientes opciones: opción «Inglés» con elvalueingles, opción «Alemán» con elvaluealeman, opción «Francés» con elvaluefrances.Hay un control para elegir ficheros.
Hay un
textareaque mide 7 filas y 53 columnas que lleva dentro el texto «Inserte aqui el texto»Contiene los siguientes
checkboxes:checkbox con elname«procesador» ,value«procesadoramd» y el texto «AMD», checkbox con elname«procesador» ,value«procesadorintel_i5» y el texto «Intel i5», checkbox con elname«procesador» ,value«procesadorintel_i7» y el texto «Intel i7».Hay un control para indicar la fecha.

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
Instituto<input type='text' name='instituto'>
Estudios elegidos<input type='text' name='estudios'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
<select name='idioma' multiple='multiple'>
<option value='ingles'>Inglés</option>
<option value='aleman'>Alemán</option>
<option value='frances'>Francés</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='7' cols='53'>Inserte aqui el texto</textarea> <br/>
<input type='checkbox' name='procesador' value='procesadoramd'> AMD
<input type='checkbox' name='procesador' value='procesadorintel_i5'> Intel i5
<input type='checkbox' name='procesador' value='procesadorintel_i7'> Intel i7
<br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
</form>
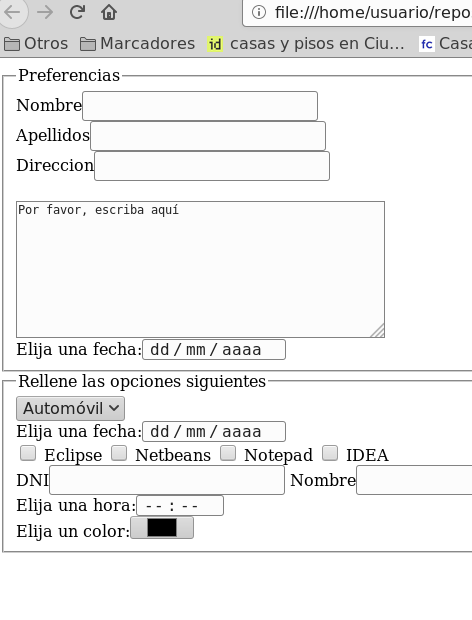
Formulario 19¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccionHay un
textareaque mide 8 filas y 50 columnas que lleva dentro el texto «Por favor, escriba aquí»Hay un control para indicar la fecha.
Hay una lista desplegable con el
name«medio_transporte» y con las siguientes opciones: opción «Automóvil» con elvalueautomovil, opción «Moto» con elvaluemoto, opción «Autobús» con elvalueautobus.Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«ide» ,value«ideeclipse» y el texto «Eclipse», checkbox con elname«ide» ,value«idenetbeans» y el texto «Netbeans», checkbox con elname«ide» ,value«idenotepad» y el texto «Notepad», checkbox con elname«ide» ,value«ideidea» y el texto «IDEA».Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para indicar la hora.
Hay un control para elegir el color.

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Direccion<input type='text' name='direccion'> <br/>
<br/>
<textarea rows='8' cols='50'>Por favor, escriba aquí</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<select name='medio_transporte' >
<option value='automovil'>Automóvil</option>
<option value='moto'>Moto</option>
<option value='autobus'>Autobús</option>
</select>
<br/>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='ide' value='ideeclipse'> Eclipse
<input type='checkbox' name='ide' value='idenetbeans'> Netbeans
<input type='checkbox' name='ide' value='idenotepad'> Notepad
<input type='checkbox' name='ide' value='ideidea'> IDEA
<br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
</fieldset>
</form>
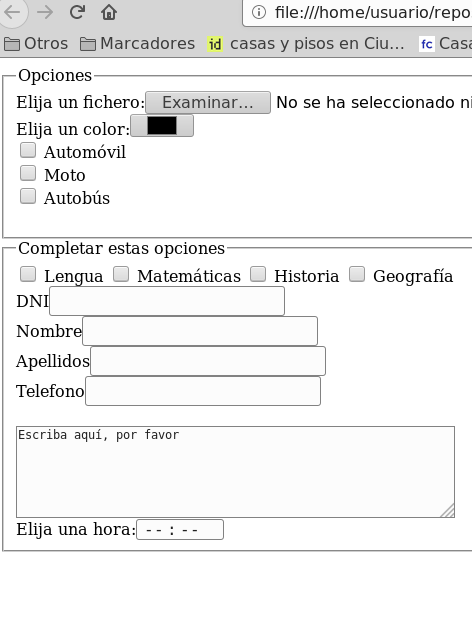
Formulario 20¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir ficheros.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«medio_transporte» ,value«medio_transporteautomovil» y el texto «Automóvil», checkbox con elname«medio_transporte» ,value«medio_transportemoto» y el texto «Moto», checkbox con elname«medio_transporte» ,value«medio_transporteautobus» y el texto «Autobús».Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un
textareaque mide 5 filas y 60 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Opciones</legend>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='medio_transporte' value='medio_transporteautomovil'> Automóvil <br/>
<input type='checkbox' name='medio_transporte' value='medio_transportemoto'> Moto <br/>
<input type='checkbox' name='medio_transporte' value='medio_transporteautobus'> Autobús <br/>
<br/>
</fieldset>
<fieldset>
<legend>Completar estas opciones</legend>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía
<br/>
DNI<input type='text' name='dni'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
<textarea rows='5' cols='60'>Escriba aquí, por favor</textarea> <br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
Formulario 21¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«conexion» ,value«conexionwifi» y el texto «Wifi», checkbox con elname«conexion» ,value«conexioncable» y el texto «Cable», checkbox con elname«conexion» ,value«conexionfibra» y el texto «Fibra».Contiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadorintel» y el texto «Intel», radio con elname«procesador» ,value«procesadoramd» y el texto «AMD».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un control para elegir ficheros.
Hay un control para indicar la fecha.
Hay un control para indicar la hora.
Hay una lista desplegable con el
name«conector» y con las siguientes opciones: opción «USB» con elvalueusb, opción «Paralelo» con elvalueparalelo, opción «PS2» con elvalueps2.Hay un control para indicar la hora.
Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un
textareaque mide 6 filas y 48 columnas que lleva dentro el texto «Por favor, escriba aquí»Contiene los siguientes
checkboxes:checkbox con elname«medio_transporte» ,value«medio_transporteautomovil» y el texto «Automóvil», checkbox con elname«medio_transporte» ,value«medio_transportemoto» y el texto «Moto», checkbox con elname«medio_transporte» ,value«medio_transporteautobus» y el texto «Autobús».

Solución:
<form>
<fieldset>
<legend>Complete, por favor</legend>
<input type='checkbox' name='conexion' value='conexionwifi'> Wifi <br/>
<input type='checkbox' name='conexion' value='conexioncable'> Cable <br/>
<input type='checkbox' name='conexion' value='conexionfibra'> Fibra <br/>
<br/>
<input type='radio' name='procesador' value='procesadorintel'> Intel
<input type='radio' name='procesador' value='procesadoramd'> AMD
<br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una fecha:<input type="date"> <br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
<fieldset>
<legend>Preferencias</legend>
<select name='conector' >
<option value='usb'>USB</option>
<option value='paralelo'>Paralelo</option>
<option value='ps2'>PS2</option>
</select>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
<textarea rows='6' cols='48'>Por favor, escriba aquí</textarea> <br/>
<input type='checkbox' name='medio_transporte' value='medio_transporteautomovil'> Automóvil
<input type='checkbox' name='medio_transporte' value='medio_transportemoto'> Moto
<input type='checkbox' name='medio_transporte' value='medio_transporteautobus'> Autobús
<br/>
</fieldset>
</form>
Formulario 22¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java», radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic», radio con elname«lenguaje» ,value«lenguajecss» y el texto «CSS».Contiene los siguientes
checkboxes:checkbox con elname«conector» ,value«conectorusb» y el texto «USB», checkbox con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», checkbox con elname«conector» ,value«conectorps2» y el texto «PS2».Hay una lista desplegable múltiple con el
name«lenguaje» y con las siguientes opciones: opción «Java» con elvaluejava, opción «Python» con elvaluepython, opción «HTML» con elvaluehtml, opción «Visual Basic» con elvaluevisual_basic, opción «CSS» con elvaluecss.Hay un control para elegir ficheros.
Hay un control para indicar la fecha.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay un control para indicar la hora.
Hay un control para elegir el color.
Contiene los siguientes
radiobuttons:radio con elname«sistema» ,value«sistemawindows» y el texto «Windows», radio con elname«sistema» ,value«sistemamac» y el texto «Mac», radio con elname«sistema» ,value«sistemalinux» y el texto «Linux».Hay una lista desplegable con el
name«sistema» y con las siguientes opciones: opción «Windows» con elvaluewindows, opción «Mac» con elvaluemac, opción «Linux» con elvaluelinux.Hay un control para elegir el color.
Hay un control para indicar la fecha.
Hay un
textareaque mide 8 filas y 59 columnas que lleva dentro el texto «Inserte aqui el texto»Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoContiene los siguientes
checkboxes:checkbox con elname«idioma» ,value«idiomaespanol» y el texto «Español», checkbox con elname«idioma» ,value«idiomaingles» y el texto «Inglés», checkbox con elname«idioma» ,value«idiomaaleman» y el texto «Alemán», checkbox con elname«idioma» ,value«idiomafrances» y el texto «Francés».Hay un control para elegir ficheros.
Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Formulario de opciones</legend>
<input type='radio' name='lenguaje' value='lenguajejava'> Java <br/>
<input type='radio' name='lenguaje' value='lenguajepython'> Python <br/>
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML <br/>
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic <br/>
<input type='radio' name='lenguaje' value='lenguajecss'> CSS <br/>
<br/>
<input type='checkbox' name='conector' value='conectorusb'> USB
<input type='checkbox' name='conector' value='conectorparalelo'> Paralelo
<input type='checkbox' name='conector' value='conectorps2'> PS2
<br/>
<select name='lenguaje' multiple='multiple'>
<option value='java'>Java</option>
<option value='python'>Python</option>
<option value='html'>HTML</option>
<option value='visual_basic'>Visual Basic</option>
<option value='css'>CSS</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una fecha:<input type="date"> <br/>
DNI<input type='text' name='dni'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
</fieldset>
<fieldset>
<legend>Completar</legend>
<input type='radio' name='sistema' value='sistemawindows'> Windows <br/>
<input type='radio' name='sistema' value='sistemamac'> Mac <br/>
<input type='radio' name='sistema' value='sistemalinux'> Linux <br/>
<br/>
<select name='sistema' >
<option value='windows'>Windows</option>
<option value='mac'>Mac</option>
<option value='linux'>Linux</option>
</select>
<br/>
Elija un color:<input type="color"> <br/>
Elija una fecha:<input type="date"> <br/>
<textarea rows='8' cols='59'>Inserte aqui el texto</textarea> <br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
<input type='checkbox' name='idioma' value='idiomaespanol'> Español
<input type='checkbox' name='idioma' value='idiomaingles'> Inglés
<input type='checkbox' name='idioma' value='idiomaaleman'> Alemán
<input type='checkbox' name='idioma' value='idiomafrances'> Francés
<br/>
Elija un fichero:<input type="file"> <br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
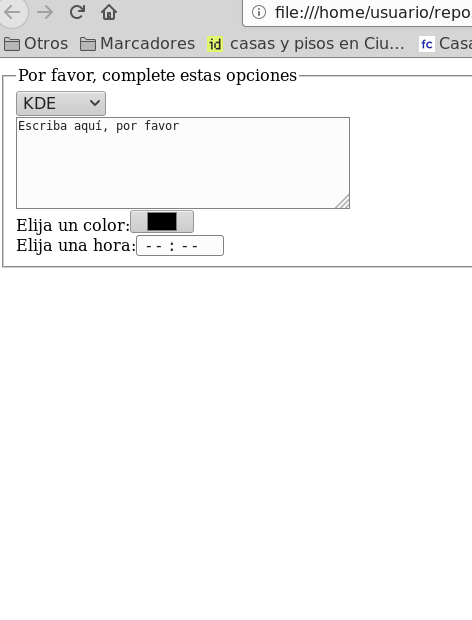
Formulario 23¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay una lista desplegable con el
name«escritorio» y con las siguientes opciones: opción «KDE» con elvaluekde, opción «GNOME» con elvaluegnome, opción «Unity» con elvalueunity.Hay un
textareaque mide 5 filas y 45 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay un control para elegir el color.
Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
<select name='escritorio' >
<option value='kde'>KDE</option>
<option value='gnome'>GNOME</option>
<option value='unity'>Unity</option>
</select>
<br/>
<textarea rows='5' cols='45'>Escriba aquí, por favor</textarea> <br/>
Elija un color:<input type="color"> <br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
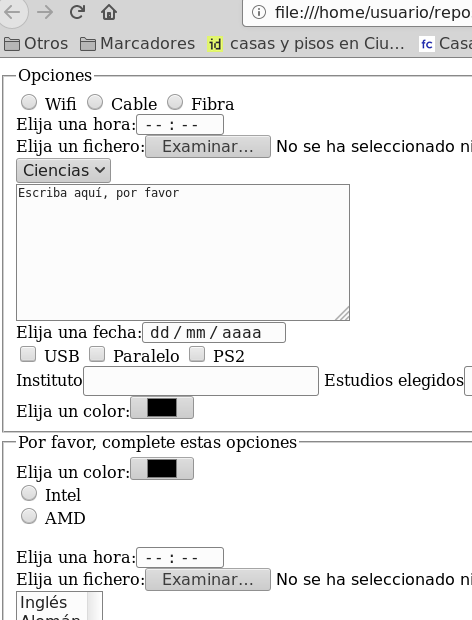
Formulario 24¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«conexion» ,value«conexionwifi» y el texto «Wifi», radio con elname«conexion» ,value«conexioncable» y el texto «Cable», radio con elname«conexion» ,value«conexionfibra» y el texto «Fibra».Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Hay una lista desplegable con el
name«preferencia» y con las siguientes opciones: opción «Ciencias» con elvalueciencias, opción «Letras» con elvalueletras.Hay un
textareaque mide 8 filas y 45 columnas que lleva dentro el texto «Escriba aquí, por favor»Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«conector» ,value«conectorusb» y el texto «USB», checkbox con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», checkbox con elname«conector» ,value«conectorps2» y el texto «PS2».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para elegir el color.
Hay un control para elegir el color.
Contiene los siguientes
radiobuttons:radio con elname«procesador» ,value«procesadorintel» y el texto «Intel», radio con elname«procesador» ,value«procesadoramd» y el texto «AMD».Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Hay una lista desplegable múltiple con el
name«idioma» y con las siguientes opciones: opción «Inglés» con elvalueingles, opción «Alemán» con elvaluealeman, opción «Francés» con elvaluefrances.Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemail, cuadro de texto con el texto «Telefono» y elnametelefonoContiene los siguientes
checkboxes:checkbox con elname«provincia» ,value«provinciaalbacete» y el texto «Albacete», checkbox con elname«provincia» ,value«provinciaciudad_real» y el texto «Ciudad Real», checkbox con elname«provincia» ,value«provinciacuenca» y el texto «Cuenca», checkbox con elname«provincia» ,value«provinciaguadalajara» y el texto «Guadalajara», checkbox con elname«provincia» ,value«provinciatoledo» y el texto «Toledo».Hay un control para indicar la fecha.
Hay un
textareaque mide 8 filas y 49 columnas que lleva dentro el texto «Utilice este cuadro para escribir»

Solución:
<form>
<fieldset>
<legend>Opciones</legend>
<input type='radio' name='conexion' value='conexionwifi'> Wifi
<input type='radio' name='conexion' value='conexioncable'> Cable
<input type='radio' name='conexion' value='conexionfibra'> Fibra
<br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<select name='preferencia' >
<option value='ciencias'>Ciencias</option>
<option value='letras'>Letras</option>
</select>
<br/>
<textarea rows='8' cols='45'>Escriba aquí, por favor</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='conector' value='conectorusb'> USB
<input type='checkbox' name='conector' value='conectorparalelo'> Paralelo
<input type='checkbox' name='conector' value='conectorps2'> PS2
<br/>
Instituto<input type='text' name='instituto'>
Estudios elegidos<input type='text' name='estudios'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
Elija un color:<input type="color"> <br/>
</fieldset>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
Elija un color:<input type="color"> <br/>
<input type='radio' name='procesador' value='procesadorintel'> Intel <br/>
<input type='radio' name='procesador' value='procesadoramd'> AMD <br/>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<select name='idioma' multiple='multiple'>
<option value='ingles'>Inglés</option>
<option value='aleman'>Alemán</option>
<option value='frances'>Francés</option>
</select>
<br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
Telefono<input type='text' name='telefono'>
<br/>
<input type='checkbox' name='provincia' value='provinciaalbacete'> Albacete
<input type='checkbox' name='provincia' value='provinciaciudad_real'> Ciudad Real
<input type='checkbox' name='provincia' value='provinciacuenca'> Cuenca
<input type='checkbox' name='provincia' value='provinciaguadalajara'> Guadalajara
<input type='checkbox' name='provincia' value='provinciatoledo'> Toledo
<br/>
Elija una fecha:<input type="date"> <br/>
<textarea rows='8' cols='49'>Utilice este cuadro para escribir</textarea> <br/>
</fieldset>
</form>
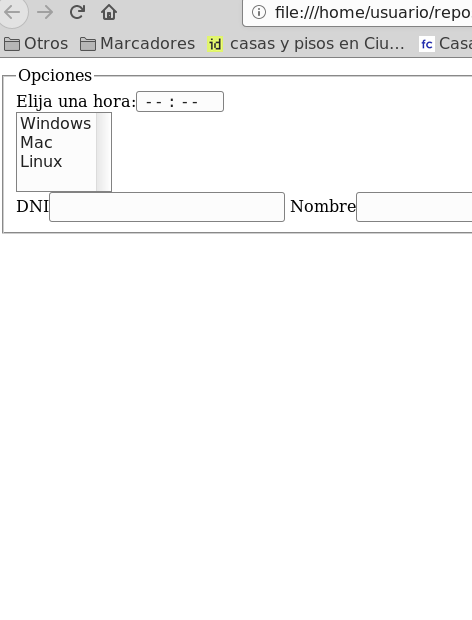
Formulario 25¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir ficheros.
Hay un control para indicar la fecha.
Hay una lista desplegable múltiple con el
name«dia» y con las siguientes opciones: opción «Lunes» con elvaluelunes, opción «Martes» con elvaluemartes, opción «Miércoles» con elvaluemiercoles, opción «Jueves» con elvaluejueves, opción «Sabado» con elvaluesabado.Contiene los siguientes
radiobuttons:radio con elname«sexo» ,value«sexomujer» y el texto «Mujer», radio con elname«sexo» ,value«sexohombre» y el texto «Hombre».Contiene los siguientes
checkboxes:checkbox con elname«hardware» ,value«hardwaremonitor_led» y el texto «Monitor LED», checkbox con elname«hardware» ,value«hardwaressd» y el texto «SSD».Hay un
textareaque mide 5 filas y 45 columnas que lleva dentro el texto «Inserte aqui el texto»Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosHay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
Elija un fichero:<input type="file"> <br/>
Elija una fecha:<input type="date"> <br/>
<select name='dia' multiple='multiple'>
<option value='lunes'>Lunes</option>
<option value='martes'>Martes</option>
<option value='miercoles'>Miércoles</option>
<option value='jueves'>Jueves</option>
<option value='sabado'>Sabado</option>
</select>
<br/>
<input type='radio' name='sexo' value='sexomujer'> Mujer
<input type='radio' name='sexo' value='sexohombre'> Hombre
<br/>
<input type='checkbox' name='hardware' value='hardwaremonitor_led'> Monitor LED
<input type='checkbox' name='hardware' value='hardwaressd'> SSD
<br/>
<textarea rows='5' cols='45'>Inserte aqui el texto</textarea> <br/>
Elija un color:<input type="color"> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
<br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
Formulario 26¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la hora.
Hay una lista desplegable múltiple con el
name«sistema» y con las siguientes opciones: opción «Windows» con elvaluewindows, opción «Mac» con elvaluemac, opción «Linux» con elvaluelinux.Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefono

Solución:
<form>
<fieldset>
<legend>Opciones</legend>
Elija una hora:<input type="time"> <br/>
<select name='sistema' multiple='multiple'>
<option value='windows'>Windows</option>
<option value='mac'>Mac</option>
<option value='linux'>Linux</option>
</select>
<br/>
DNI<input type='text' name='dni'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
</fieldset>
</form>
Formulario 27¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Contiene los siguientes
checkboxes:checkbox con elname«formato» ,value«formatojpg» y el texto «JPG», checkbox con elname«formato» ,value«formatopng» y el texto «PNG».Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosHay un
textareaque mide 4 filas y 60 columnas que lleva dentro el texto «Inserte aqui el texto»Hay una lista desplegable con el
name«hardware» y con las siguientes opciones: opción «Tarjeta aceleradora» con elvaluetarjeta_aceleradora, opción «Monitor LED» con elvaluemonitor_led, opción «SSD» con elvaluessd.Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
<input type='checkbox' name='formato' value='formatojpg'> JPG
<input type='checkbox' name='formato' value='formatopng'> PNG
<br/>
Elija un color:<input type="color"> <br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
<br/>
<textarea rows='4' cols='60'>Inserte aqui el texto</textarea> <br/>
<select name='hardware' >
<option value='tarjeta_aceleradora'>Tarjeta aceleradora</option>
<option value='monitor_led'>Monitor LED</option>
<option value='ssd'>SSD</option>
</select>
<br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
Formulario 28¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un
textareaque mide 7 filas y 56 columnas que lleva dentro el texto «Utilice este cuadro para escribir»Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre», checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer».Hay un control para indicar la hora.
Hay una lista desplegable con el
name«asignatura» y con las siguientes opciones: opción «Geografía» con elvaluegeografia, opción «Lengua» con elvaluelengua, opción «Matemáticas» con elvaluematematicas, opción «Historia» con elvaluehistoria.Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosHay un control para indicar la fecha.
Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua».Hay una lista desplegable con el
name«hardware» y con las siguientes opciones: opción «Monitor LED» con elvaluemonitor_led, opción «SSD» con elvaluessd.Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java», radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic», radio con elname«lenguaje» ,value«lenguajecss» y el texto «CSS».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios

Solución:
<form>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<textarea rows='7' cols='56'>Utilice este cuadro para escribir</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='sexo' value='sexohombre'> Hombre <br/>
<input type='checkbox' name='sexo' value='sexomujer'> Mujer <br/>
<br/>
Elija una hora:<input type="time"> <br/>
<select name='asignatura' >
<option value='geografia'>Geografía</option>
<option value='lengua'>Lengua</option>
<option value='matematicas'>Matemáticas</option>
<option value='historia'>Historia</option>
</select>
<br/>
Instituto<input type='text' name='instituto'>
Estudios elegidos<input type='text' name='estudios'>
<br/>
</fieldset>
<fieldset>
<legend>Preferencias</legend>
Elija una fecha:<input type="date"> <br/>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<br/>
<select name='hardware' >
<option value='monitor_led'>Monitor LED</option>
<option value='ssd'>SSD</option>
</select>
<br/>
<input type='radio' name='lenguaje' value='lenguajejava'> Java
<input type='radio' name='lenguaje' value='lenguajepython'> Python
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic
<input type='radio' name='lenguaje' value='lenguajecss'> CSS
<br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
<br/>
</fieldset>
</form>
Formulario 29¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua».Hay una lista desplegable con el
name«ciclo» y con las siguientes opciones: opción «ASIR» con elvalueasir, opción «DAM» con elvaluedam, opción «DAW» con elvaluedaw.Contiene los siguientes
radiobuttons:radio con elname«sexo» ,value«sexomujer» y el texto «Mujer», radio con elname«sexo» ,value«sexohombre» y el texto «Hombre».Hay un control para elegir ficheros.
Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccionHay un
textareaque mide 5 filas y 45 columnas que lleva dentro el texto «Utilice este recuadro por favor»

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<br/>
<select name='ciclo' >
<option value='asir'>ASIR</option>
<option value='dam'>DAM</option>
<option value='daw'>DAW</option>
</select>
<br/>
<input type='radio' name='sexo' value='sexomujer'> Mujer
<input type='radio' name='sexo' value='sexohombre'> Hombre
<br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Direccion<input type='text' name='direccion'> <br/>
<br/>
<textarea rows='5' cols='45'>Utilice este recuadro por favor</textarea> <br/>
</fieldset>
</form>
Formulario 30¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Hay una lista desplegable múltiple con el
name«asignatura» y con las siguientes opciones: opción «Lengua» con elvaluelengua, opción «Matemáticas» con elvaluematematicas, opción «Historia» con elvaluehistoria, opción «Geografía» con elvaluegeografia.Hay un control para elegir el color.
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudiosHay un control para elegir ficheros.
Contiene los siguientes
checkboxes:checkbox con elname«dia» ,value«dialunes» y el texto «Lunes», checkbox con elname«dia» ,value«diamartes» y el texto «Martes», checkbox con elname«dia» ,value«diamiercoles» y el texto «Miércoles», checkbox con elname«dia» ,value«diajueves» y el texto «Jueves», checkbox con elname«dia» ,value«diasabado» y el texto «Sabado».Hay un
textareaque mide 6 filas y 45 columnas que lleva dentro el texto «Utilice este recuadro por favor»Hay un control para elegir el color.
Contiene los siguientes
radiobuttons:radio con elname«lenguaje» ,value«lenguajejava» y el texto «Java», radio con elname«lenguaje» ,value«lenguajepython» y el texto «Python», radio con elname«lenguaje» ,value«lenguajehtml» y el texto «HTML», radio con elname«lenguaje» ,value«lenguajevisual_basic» y el texto «Visual Basic», radio con elname«lenguaje» ,value«lenguajecss» y el texto «CSS».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemail, cuadro de texto con el texto «Telefono» y elnametelefono

Solución:
<form>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua <br/>
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía <br/>
<br/>
<select name='asignatura' multiple='multiple'>
<option value='lengua'>Lengua</option>
<option value='matematicas'>Matemáticas</option>
<option value='historia'>Historia</option>
<option value='geografia'>Geografía</option>
</select>
<br/>
Elija un color:<input type="color"> <br/>
Instituto<input type='text' name='instituto'>
Estudios elegidos<input type='text' name='estudios'>
<br/>
Elija un fichero:<input type="file"> <br/>
<input type='checkbox' name='dia' value='dialunes'> Lunes <br/>
<input type='checkbox' name='dia' value='diamartes'> Martes <br/>
<input type='checkbox' name='dia' value='diamiercoles'> Miércoles <br/>
<input type='checkbox' name='dia' value='diajueves'> Jueves <br/>
<input type='checkbox' name='dia' value='diasabado'> Sabado <br/>
<br/>
</fieldset>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
<textarea rows='6' cols='45'>Utilice este recuadro por favor</textarea> <br/>
Elija un color:<input type="color"> <br/>
<input type='radio' name='lenguaje' value='lenguajejava'> Java
<input type='radio' name='lenguaje' value='lenguajepython'> Python
<input type='radio' name='lenguaje' value='lenguajehtml'> HTML
<input type='radio' name='lenguaje' value='lenguajevisual_basic'> Visual Basic
<input type='radio' name='lenguaje' value='lenguajecss'> CSS
<br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
Telefono<input type='text' name='telefono'>
<br/>
</fieldset>
</form>
Formulario 31¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«conector» ,value«conectorusb» y el texto «USB», checkbox con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», checkbox con elname«conector» ,value«conectorps2» y el texto «PS2».Hay un
textareaque mide 8 filas y 55 columnas que lleva dentro el texto «Por favor, escriba aquí»Contiene los siguientes
radiobuttons:radio con elname«ciclo» ,value«cicloasir» y el texto «ASIR», radio con elname«ciclo» ,value«ciclodam» y el texto «DAM», radio con elname«ciclo» ,value«ciclodaw» y el texto «DAW».Hay un control para indicar la fecha.
Hay una lista desplegable múltiple con el
name«asignatura» y con las siguientes opciones: opción «Geografía» con elvaluegeografia, opción «Lengua» con elvaluelengua, opción «Matemáticas» con elvaluematematicas, opción «Historia» con elvaluehistoria.Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Hay una lista desplegable múltiple con el
name«medio_transporte» y con las siguientes opciones: opción «Automóvil» con elvalueautomovil, opción «Moto» con elvaluemoto, opción «Autobús» con elvalueautobus.Hay un
textareaque mide 7 filas y 60 columnas que lleva dentro el texto «Utilice este recuadro por favor»Contiene los siguientes
radiobuttons:radio con elname«editor» ,value«editornotepad» y el texto «Notepad», radio con elname«editor» ,value«editoremacs» y el texto «Emacs», radio con elname«editor» ,value«editorotro» y el texto «Otro».Hay un control para indicar la hora.

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='checkbox' name='conector' value='conectorusb'> USB
<input type='checkbox' name='conector' value='conectorparalelo'> Paralelo
<input type='checkbox' name='conector' value='conectorps2'> PS2
<br/>
<textarea rows='8' cols='55'>Por favor, escriba aquí</textarea> <br/>
<input type='radio' name='ciclo' value='cicloasir'> ASIR <br/>
<input type='radio' name='ciclo' value='ciclodam'> DAM <br/>
<input type='radio' name='ciclo' value='ciclodaw'> DAW <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
<select name='asignatura' multiple='multiple'>
<option value='geografia'>Geografía</option>
<option value='lengua'>Lengua</option>
<option value='matematicas'>Matemáticas</option>
<option value='historia'>Historia</option>
</select>
<br/>
</fieldset>
<fieldset>
<legend>Formulario de opciones</legend>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía
<br/>
<select name='medio_transporte' multiple='multiple'>
<option value='automovil'>Automóvil</option>
<option value='moto'>Moto</option>
<option value='autobus'>Autobús</option>
</select>
<br/>
<textarea rows='7' cols='60'>Utilice este recuadro por favor</textarea> <br/>
<input type='radio' name='editor' value='editornotepad'> Notepad <br/>
<input type='radio' name='editor' value='editoremacs'> Emacs <br/>
<input type='radio' name='editor' value='editorotro'> Otro <br/>
<br/>
Elija una hora:<input type="time"> <br/>
</fieldset>
</form>
Formulario 32¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia».Hay un control para indicar la fecha.
Hay una lista desplegable con el
name«sexo» y con las siguientes opciones: opción «Mujer» con elvaluemujer, opción «Hombre» con elvaluehombre.Contiene los siguientes
radiobuttons:radio con elname«provincia» ,value«provinciaalbacete» y el texto «Albacete», radio con elname«provincia» ,value«provinciaciudad_real» y el texto «Ciudad Real», radio con elname«provincia» ,value«provinciacuenca» y el texto «Cuenca», radio con elname«provincia» ,value«provinciaguadalajara» y el texto «Guadalajara», radio con elname«provincia» ,value«provinciatoledo» y el texto «Toledo».Hay un control para indicar la hora.
Hay un
textareaque mide 8 filas y 56 columnas que lleva dentro el texto «Inserte aqui el texto»Hay un control para indicar la hora.
Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre», checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer».Hay un control para elegir el color.
Contiene los siguientes
radiobuttons:radio con elname«idioma» ,value«idiomaingles» y el texto «Inglés», radio con elname«idioma» ,value«idiomaaleman» y el texto «Alemán», radio con elname«idioma» ,value«idiomafrances» y el texto «Francés».Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para indicar la fecha.

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia
<br/>
Elija una fecha:<input type="date"> <br/>
<select name='sexo' >
<option value='mujer'>Mujer</option>
<option value='hombre'>Hombre</option>
</select>
<br/>
<input type='radio' name='provincia' value='provinciaalbacete'> Albacete
<input type='radio' name='provincia' value='provinciaciudad_real'> Ciudad Real
<input type='radio' name='provincia' value='provinciacuenca'> Cuenca
<input type='radio' name='provincia' value='provinciaguadalajara'> Guadalajara
<input type='radio' name='provincia' value='provinciatoledo'> Toledo
<br/>
Elija una hora:<input type="time"> <br/>
<textarea rows='8' cols='56'>Inserte aqui el texto</textarea> <br/>
</fieldset>
<fieldset>
<legend>Rellene las opciones siguientes</legend>
Elija una hora:<input type="time"> <br/>
<input type='checkbox' name='sexo' value='sexohombre'> Hombre
<input type='checkbox' name='sexo' value='sexomujer'> Mujer
<br/>
Elija un color:<input type="color"> <br/>
<input type='radio' name='idioma' value='idiomaingles'> Inglés
<input type='radio' name='idioma' value='idiomaaleman'> Alemán
<input type='radio' name='idioma' value='idiomafrances'> Francés
<br/>
DNI<input type='text' name='dni'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
</form>
Formulario 33¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la hora.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«sexo» ,value«sexohombre» y el texto «Hombre», checkbox con elname«sexo» ,value«sexomujer» y el texto «Mujer».Hay un control para indicar la hora.
Contiene los siguientes
radiobuttons:radio con elname«formato» ,value«formatojpg» y el texto «JPG», radio con elname«formato» ,value«formatopng» y el texto «PNG».Hay un control para indicar la fecha.
Hay un
textareaque mide 5 filas y 53 columnas que lleva dentro el texto «Inserte aqui el texto»Hay una lista desplegable con el
name«idioma» y con las siguientes opciones: opción «Español» con elvalueespanol, opción «Inglés» con elvalueingles, opción «Alemán» con elvaluealeman, opción «Francés» con elvaluefrances.

Solución:
<form>
<fieldset>
<legend>Completar</legend>
Elija una hora:<input type="time"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='sexo' value='sexohombre'> Hombre <br/>
<input type='checkbox' name='sexo' value='sexomujer'> Mujer <br/>
<br/>
</fieldset>
<fieldset>
<legend>Completar</legend>
Elija una hora:<input type="time"> <br/>
<input type='radio' name='formato' value='formatojpg'> JPG <br/>
<input type='radio' name='formato' value='formatopng'> PNG <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
<textarea rows='5' cols='53'>Inserte aqui el texto</textarea> <br/>
<select name='idioma' >
<option value='espanol'>Español</option>
<option value='ingles'>Inglés</option>
<option value='aleman'>Alemán</option>
<option value='frances'>Francés</option>
</select>
<br/>
</fieldset>
</form>
Formulario 34¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
checkboxes:checkbox con elname«ciclo» ,value«cicloasir» y el texto «ASIR», checkbox con elname«ciclo» ,value«ciclodam» y el texto «DAM», checkbox con elname«ciclo» ,value«ciclodaw» y el texto «DAW».Hay una lista desplegable múltiple con el
name«ciclo» y con las siguientes opciones: opción «SMIR» con elvaluesmir, opción «ASIR» con elvalueasir, opción «DAM» con elvaluedam, opción «DAW» con elvaluedaw.Hay un
textareaque mide 5 filas y 53 columnas que lleva dentro el texto «Por favor, escriba aquí»Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefono

Solución:
<form>
<fieldset>
<legend>Completar estas opciones</legend>
<input type='checkbox' name='ciclo' value='cicloasir'> ASIR <br/>
<input type='checkbox' name='ciclo' value='ciclodam'> DAM <br/>
<input type='checkbox' name='ciclo' value='ciclodaw'> DAW <br/>
<br/>
<select name='ciclo' multiple='multiple'>
<option value='smir'>SMIR</option>
<option value='asir'>ASIR</option>
<option value='dam'>DAM</option>
<option value='daw'>DAW</option>
</select>
<br/>
<textarea rows='5' cols='53'>Por favor, escriba aquí</textarea> <br/>
DNI<input type='text' name='dni'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Telefono<input type='text' name='telefono'> <br/>
<br/>
</fieldset>
</form>
Formulario 35¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para elegir ficheros.
Contiene los siguientes
radiobuttons:radio con elname«formato» ,value«formatojpg» y el texto «JPG», radio con elname«formato» ,value«formatopng» y el texto «PNG».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Direccion» y elnamedireccionContiene los siguientes
checkboxes:checkbox con elname«hardware» ,value«hardwaretarjeta_aceleradora» y el texto «Tarjeta aceleradora», checkbox con elname«hardware» ,value«hardwaremonitor_led» y el texto «Monitor LED», checkbox con elname«hardware» ,value«hardwaressd» y el texto «SSD».Hay un control para indicar la fecha.
Hay un control para elegir el color.
Hay un control para elegir ficheros.
Hay un
textareaque mide 5 filas y 60 columnas que lleva dentro el texto «Inserte aqui el texto»

Solución:
<form>
<fieldset>
<legend>Completar estas opciones</legend>
Elija un fichero:<input type="file"> <br/>
<input type='radio' name='formato' value='formatojpg'> JPG <br/>
<input type='radio' name='formato' value='formatopng'> PNG <br/>
<br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Direccion<input type='text' name='direccion'>
<br/>
</fieldset>
<fieldset>
<legend>Indique</legend>
<input type='checkbox' name='hardware' value='hardwaretarjeta_aceleradora'> Tarjeta aceleradora <br/>
<input type='checkbox' name='hardware' value='hardwaremonitor_led'> Monitor LED <br/>
<input type='checkbox' name='hardware' value='hardwaressd'> SSD <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
Elija un color:<input type="color"> <br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='5' cols='60'>Inserte aqui el texto</textarea> <br/>
</fieldset>
</form>
Formulario 36¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Hay un control para elegir el color.
Hay una lista desplegable múltiple con el
name«provincia» y con las siguientes opciones: opción «Albacete» con elvaluealbacete, opción «Ciudad Real» con elvalueciudad_real, opción «Cuenca» con elvaluecuenca, opción «Guadalajara» con elvalueguadalajara, opción «Toledo» con elvaluetoledo.Contiene los siguientes
radiobuttons:radio con elname«conector» ,value«conectorusb» y el texto «USB», radio con elname«conector» ,value«conectorparalelo» y el texto «Paralelo», radio con elname«conector» ,value«conectorps2» y el texto «PS2».

Solución:
<form>
<fieldset>
<legend>Complete, por favor</legend>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
<select name='provincia' multiple='multiple'>
<option value='albacete'>Albacete</option>
<option value='ciudad_real'>Ciudad Real</option>
<option value='cuenca'>Cuenca</option>
<option value='guadalajara'>Guadalajara</option>
<option value='toledo'>Toledo</option>
</select>
<br/>
<input type='radio' name='conector' value='conectorusb'> USB <br/>
<input type='radio' name='conector' value='conectorparalelo'> Paralelo <br/>
<input type='radio' name='conector' value='conectorps2'> PS2 <br/>
<br/>
</fieldset>
</form>
Formulario 37¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay una lista desplegable múltiple con el
name«sexo» y con las siguientes opciones: opción «Hombre» con elvaluehombre, opción «Mujer» con elvaluemujer.Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«aula» ,value«aulaa01» y el texto «A01», checkbox con elname«aula» ,value«aulaa02» y el texto «A02», checkbox con elname«aula» ,value«aulaa03» y el texto «A03».

Solución:
<form>
<fieldset>
<legend>Indique</legend>
<select name='sexo' multiple='multiple'>
<option value='hombre'>Hombre</option>
<option value='mujer'>Mujer</option>
</select>
<br/>
Elija una fecha:<input type="date"> <br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='aula' value='aulaa01'> A01 <br/>
<input type='checkbox' name='aula' value='aulaa02'> A02 <br/>
<input type='checkbox' name='aula' value='aulaa03'> A03 <br/>
<br/>
</fieldset>
</form>
Formulario 38¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Contiene los siguientes
radiobuttons:radio con elname«idioma» ,value«idiomaingles» y el texto «Inglés», radio con elname«idioma» ,value«idiomaaleman» y el texto «Alemán», radio con elname«idioma» ,value«idiomafrances» y el texto «Francés».Hay un
textareaque mide 8 filas y 53 columnas que lleva dentro el texto «Inserte aqui el texto»Hay un control para indicar la fecha.
Hay un control para indicar la hora.
Hay una lista desplegable múltiple con el
name«conexion» y con las siguientes opciones: opción «Wifi» con elvaluewifi, opción «Cable» con elvaluecable, opción «Fibra» con elvaluefibra.Hay un control para elegir ficheros.
Hay un control para elegir el color.
Contiene los siguientes
checkboxes:checkbox con elname«conexion» ,value«conexionwifi» y el texto «Wifi», checkbox con elname«conexion» ,value«conexioncable» y el texto «Cable», checkbox con elname«conexion» ,value«conexionfibra» y el texto «Fibra».Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un
textareaque mide 6 filas y 57 columnas que lleva dentro el texto «Utilice este recuadro por favor»Hay los siguientes cuadros de texto:cuadro de texto con el texto «Nombre» y el
namenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Telefono» y elnametelefonoHay una lista desplegable con el
name«lenguaje» y con las siguientes opciones: opción «Java» con elvaluejava, opción «Python» con elvaluepython, opción «HTML» con elvaluehtml, opción «Visual Basic» con elvaluevisual_basic, opción «CSS» con elvaluecss.Hay un control para elegir ficheros.
Contiene los siguientes
radiobuttons:radio con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», radio con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas», radio con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», radio con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía».Hay un control para indicar la hora.
Hay un control para indicar la fecha.
Contiene los siguientes
checkboxes:checkbox con elname«ciclo» ,value«ciclosmir» y el texto «SMIR», checkbox con elname«ciclo» ,value«cicloasir» y el texto «ASIR», checkbox con elname«ciclo» ,value«ciclodam» y el texto «DAM», checkbox con elname«ciclo» ,value«ciclodaw» y el texto «DAW».

Solución:
<form>
<fieldset>
<legend>Rellenar</legend>
<input type='radio' name='idioma' value='idiomaingles'> Inglés
<input type='radio' name='idioma' value='idiomaaleman'> Alemán
<input type='radio' name='idioma' value='idiomafrances'> Francés
<br/>
<textarea rows='8' cols='53'>Inserte aqui el texto</textarea> <br/>
Elija una fecha:<input type="date"> <br/>
Elija una hora:<input type="time"> <br/>
<select name='conexion' multiple='multiple'>
<option value='wifi'>Wifi</option>
<option value='cable'>Cable</option>
<option value='fibra'>Fibra</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
Elija un color:<input type="color"> <br/>
<input type='checkbox' name='conexion' value='conexionwifi'> Wifi <br/>
<input type='checkbox' name='conexion' value='conexioncable'> Cable <br/>
<input type='checkbox' name='conexion' value='conexionfibra'> Fibra <br/>
<br/>
Instituto<input type='text' name='instituto'> <br/>
Estudios elegidos<input type='text' name='estudios'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
</fieldset>
<fieldset>
<legend>Complete, por favor</legend>
<textarea rows='6' cols='57'>Utilice este recuadro por favor</textarea> <br/>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Telefono<input type='text' name='telefono'>
<br/>
<select name='lenguaje' >
<option value='java'>Java</option>
<option value='python'>Python</option>
<option value='html'>HTML</option>
<option value='visual_basic'>Visual Basic</option>
<option value='css'>CSS</option>
</select>
<br/>
Elija un fichero:<input type="file"> <br/>
<input type='radio' name='asignatura' value='asignaturalengua'> Lengua
<input type='radio' name='asignatura' value='asignaturamatematicas'> Matemáticas
<input type='radio' name='asignatura' value='asignaturahistoria'> Historia
<input type='radio' name='asignatura' value='asignaturageografia'> Geografía
<br/>
Elija una hora:<input type="time"> <br/>
Elija una fecha:<input type="date"> <br/>
<input type='checkbox' name='ciclo' value='ciclosmir'> SMIR
<input type='checkbox' name='ciclo' value='cicloasir'> ASIR
<input type='checkbox' name='ciclo' value='ciclodam'> DAM
<input type='checkbox' name='ciclo' value='ciclodaw'> DAW
<br/>
</fieldset>
</form>
Formulario 39¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay los siguientes cuadros de texto:cuadro de texto con el texto «Instituto» y el
nameinstituto, cuadro de texto con el texto «Estudios elegidos» y elnameestudios, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para elegir el color.
Hay un
textareaque mide 5 filas y 47 columnas que lleva dentro el texto «Utilice este recuadro por favor»Contiene los siguientes
radiobuttons:radio con elname«red» ,value«red2g» y el texto «2G», radio con elname«red» ,value«red3g» y el texto «3G», radio con elname«red» ,value«red4g» y el texto «4G».Hay un control para indicar la fecha.
Hay un control para elegir ficheros.
Hay una lista desplegable con el
name«conector» y con las siguientes opciones: opción «USB» con elvalueusb, opción «Paralelo» con elvalueparalelo, opción «PS2» con elvalueps2.Contiene los siguientes
radiobuttons:radio con elname«sistema» ,value«sistemawindows» y el texto «Windows», radio con elname«sistema» ,value«sistemamac» y el texto «Mac», radio con elname«sistema» ,value«sistemalinux» y el texto «Linux».Hay un control para indicar la fecha.

Solución:
<form>
<fieldset>
<legend>Formulario de opciones</legend>
Instituto<input type='text' name='instituto'>
Estudios elegidos<input type='text' name='estudios'>
Nombre<input type='text' name='nombre'>
Apellidos<input type='text' name='apellidos'>
Email<input type='text' name='email'>
<br/>
Elija un color:<input type="color"> <br/>
<textarea rows='5' cols='47'>Utilice este recuadro por favor</textarea> <br/>
<input type='radio' name='red' value='red2g'> 2G <br/>
<input type='radio' name='red' value='red3g'> 3G <br/>
<input type='radio' name='red' value='red4g'> 4G <br/>
<br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
<fieldset>
<legend>Por favor, complete estas opciones</legend>
Elija un fichero:<input type="file"> <br/>
<select name='conector' >
<option value='usb'>USB</option>
<option value='paralelo'>Paralelo</option>
<option value='ps2'>PS2</option>
</select>
<br/>
<input type='radio' name='sistema' value='sistemawindows'> Windows
<input type='radio' name='sistema' value='sistemamac'> Mac
<input type='radio' name='sistema' value='sistemalinux'> Linux
<br/>
Elija una fecha:<input type="date"> <br/>
</fieldset>
</form>
Formulario 40¶
Generar el formulario siguiente de acuerdo a los siguientes requisitos
Hay una lista desplegable múltiple con el
name«velocidad» y con las siguientes opciones: opción «100 Mbits» con elvalue100_mbits, opción «1000 Mbits» con elvalue1000_mbits.Hay los siguientes cuadros de texto:cuadro de texto con el texto «DNI» y el
namedni, cuadro de texto con el texto «Nombre» y elnamenombre, cuadro de texto con el texto «Apellidos» y elnameapellidos, cuadro de texto con el texto «Email» y elnameemailHay un control para elegir el color.
Hay un
textareaque mide 6 filas y 49 columnas que lleva dentro el texto «Por favor, escriba aquí»Contiene los siguientes
checkboxes:checkbox con elname«procesador» ,value«procesadoramd» y el texto «AMD», checkbox con elname«procesador» ,value«procesadorintel_i5» y el texto «Intel i5», checkbox con elname«procesador» ,value«procesadorintel_i7» y el texto «Intel i7».Hay un control para indicar la hora.
Contiene los siguientes
radiobuttons:radio con elname«red» ,value«red2g» y el texto «2G», radio con elname«red» ,value«red3g» y el texto «3G», radio con elname«red» ,value«red4g» y el texto «4G».Hay un control para elegir ficheros.
Contiene los siguientes
checkboxes:checkbox con elname«asignatura» ,value«asignaturahistoria» y el texto «Historia», checkbox con elname«asignatura» ,value«asignaturageografia» y el texto «Geografía», checkbox con elname«asignatura» ,value«asignaturalengua» y el texto «Lengua», checkbox con elname«asignatura» ,value«asignaturamatematicas» y el texto «Matemáticas».Hay un control para indicar la hora.
Hay un control para elegir ficheros.
Hay un
textareaque mide 8 filas y 49 columnas que lleva dentro el texto «Inserte aqui el texto»

Solución:
<form>
<fieldset>
<legend>Preferencias</legend>
<select name='velocidad' multiple='multiple'>
<option value='100_mbits'>100 Mbits</option>
<option value='1000_mbits'>1000 Mbits</option>
</select>
<br/>
DNI<input type='text' name='dni'> <br/>
Nombre<input type='text' name='nombre'> <br/>
Apellidos<input type='text' name='apellidos'> <br/>
Email<input type='text' name='email'> <br/>
<br/>
Elija un color:<input type="color"> <br/>
<textarea rows='6' cols='49'>Por favor, escriba aquí</textarea> <br/>
<input type='checkbox' name='procesador' value='procesadoramd'> AMD <br/>
<input type='checkbox' name='procesador' value='procesadorintel_i5'> Intel i5 <br/>
<input type='checkbox' name='procesador' value='procesadorintel_i7'> Intel i7 <br/>
<br/>
Elija una hora:<input type="time"> <br/>
<input type='radio' name='red' value='red2g'> 2G <br/>
<input type='radio' name='red' value='red3g'> 3G <br/>
<input type='radio' name='red' value='red4g'> 4G <br/>
<br/>
Elija un fichero:<input type="file"> <br/>
</fieldset>
<fieldset>
<legend>Opciones</legend>
<input type='checkbox' name='asignatura' value='asignaturahistoria'> Historia <br/>
<input type='checkbox' name='asignatura' value='asignaturageografia'> Geografía <br/>
<input type='checkbox' name='asignatura' value='asignaturalengua'> Lengua <br/>
<input type='checkbox' name='asignatura' value='asignaturamatematicas'> Matemáticas <br/>
<br/>
Elija una hora:<input type="time"> <br/>
Elija un fichero:<input type="file"> <br/>
<textarea rows='8' cols='49'>Inserte aqui el texto</textarea> <br/>
</fieldset>
</form>